
Documentation
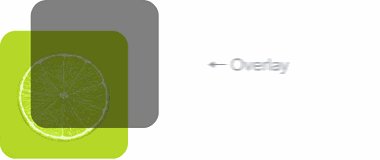
We’ll use the Atom overlay mainly in these 2 situations:
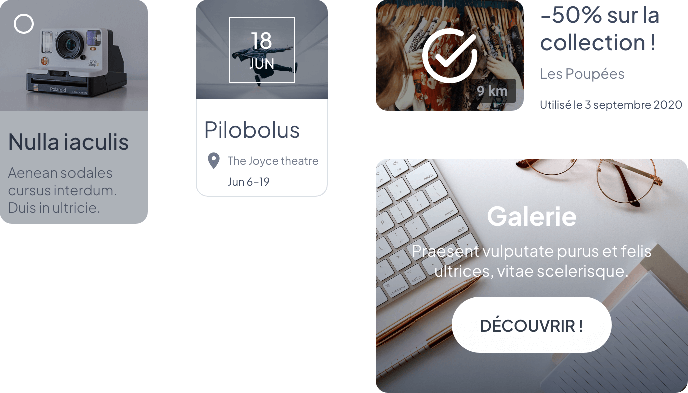
- Over an image, a component, or an entire page to ensure the readability of a text or any other element in superposition.
In the examples below: Bookmark / Event / Coupon / Multilevel Card (gradient)

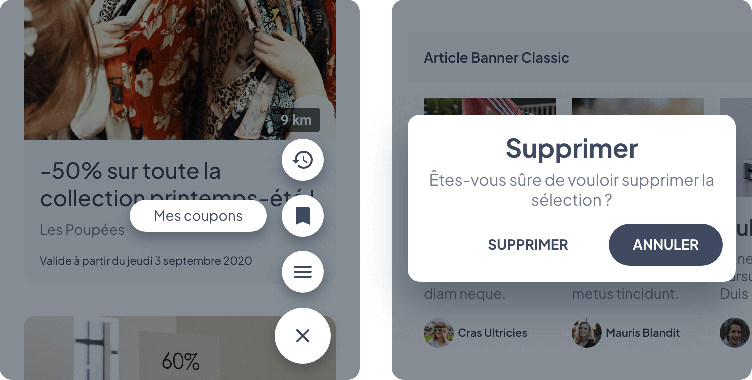
- To prompt action by isolating a component from the rest of the App.
In the examples below :Floating Menu / Modal

 Design
Design