
Revolutionize your online presence with GoodBarber PWAs
Fast, powerful and irresistible apps, accessible to all
Progressive Web Apps (PWAs) combine the best of web and mobile. Offer your users an immersive, fast and engaging experience, while maximizing your online visibility with advanced SEO tools.
Creating a PWAWhy choose a Progressive Web App?
An immersive experience that transcends the limits of traditional web apps.

One-click installation
Your users can add your PWA to their home screen for direct access.

Offline operation
Thanks to an intelligent cache, your essential content remains accessible even without the Internet.

Lightning performance
Your pages load instantly, even on slow connections.

Web push notifications
Engage your visitors in real time, directly from their browser.
Complete your strategy with native apps
Combine the best of PWAs and native apps
Together, they form a winning duo for a complete digital strategy, capable of meeting all your needs and achieving your objectives.

Your native apps
Ideal for unrivalled performance and seamless integration with hardware features.

Your PWA
Designed to expand your audience and maximize your impact on the web.
The technological power behind your PWA
GoodBarber PWAs leverage the most advanced web technologies to deliver a high-performance, seamless, secure and uncompromising experience for your users.

Angular, at the heart of GoodBarber PWAs
GoodBarber relies on Angular, an open-source framework developed by Google, to deliver dynamic, fast and reliable Progressive Web Apps.
Thanks to Angular, your PWAs benefit from the latest web technologies for a fluid and secure user experience, directly from the browser.
Thanks to Angular, your PWAs benefit from the latest web technologies for a fluid and secure user experience, directly from the browser.

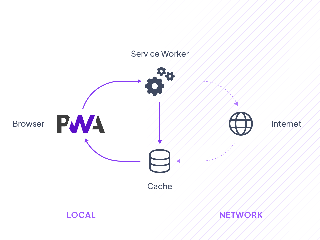
Service Workers
Enable offline operation, fast navigation and push notifications, even when the app is closed.

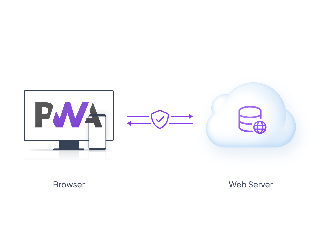
HTTPS
Ensure a secure connection to protect your users and inspire confidence.

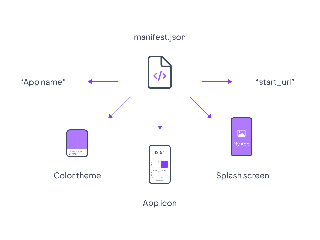
Web application manifesto
Transform your site into an immersive app with an icon, personalized home screen and full-screen navigation.

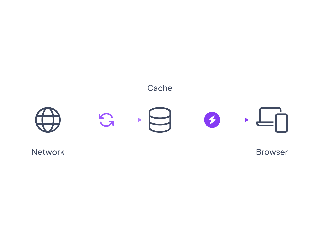
Intelligent caching
Ensures instant loading by storing frequently consulted items.
Maximize your visibility with GoodBarber PWAs
Boost your traffic, attract more qualified visitors and convert them into loyal customers with integrated SEO tools.
Meta titles and descriptions
Attract more clicks with powerful tags, essential for enhancing your SEO.
Social optimization
Create previews perfect for sharing on social networks and make your content more engaging.
Sitemap and Search Console
Make it easier for Google to index your pages with tools that optimize your visibility.
Why choose GoodBarber for your PWA?
1
Cutting-edge technology
Fast, high-performance, secure PWAs, effortlessly.
2
Integrated SEO
Everything you need to maximize your online visibility.
3
Perfect complementarity with native apps
Combine web accessibility and mobile power.
 Design
Design