GoodBarber's Online Help
Main icons of the app
The Icon step is mandatory to generate your native applications and highlight your brand.
You should integrate an icon which will illustrate your Progressive Web App (PWA) and your your native apps.
The icon is a key visual element of your app. Web browsers use it as a favicon, it's displayed in push notifications to identify the sender, and it's displayed on the phone's home screen.
Note : Depending on the plan you are subscribed to, only images for the available platforms will be asked for in your back office.
To set up your Icons:
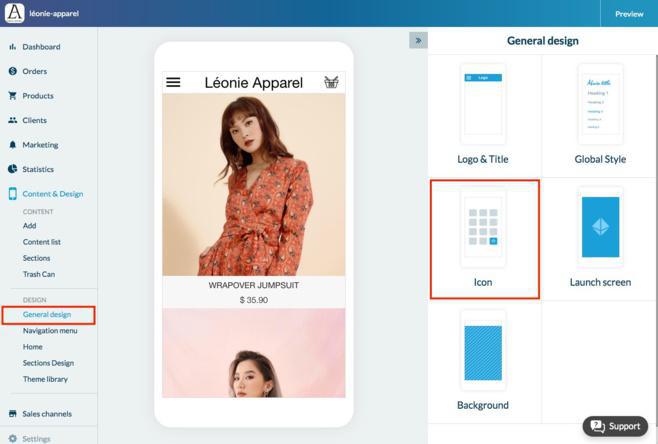
1. Go to the left swipe menu Content & Design > Design > General Design
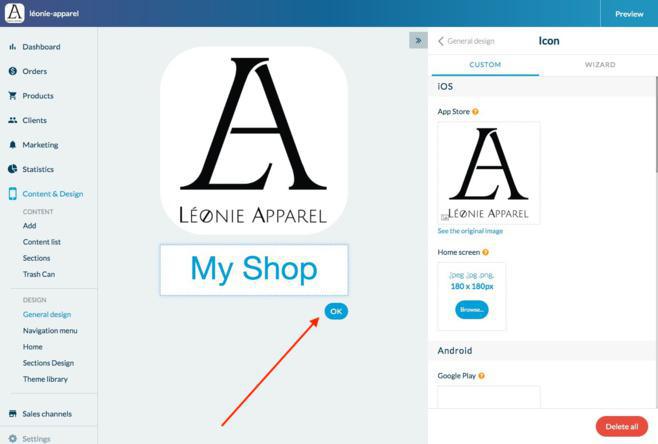
2. Click "Icon" on the right column

Custom Icons
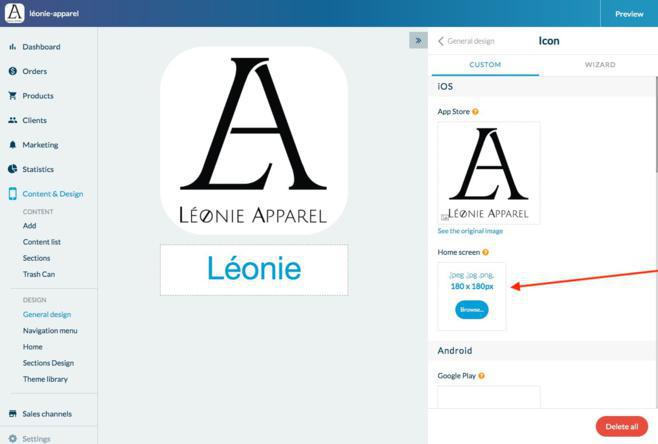
1. Click the Custom Tab
2. Create your icons following the right size and the format specified. Make sure you have the files on your computer
3. Upload them to your back office
*Size and format:
PWA:
- Site Logo: 512 X 512 px (.jpg, .jpeg or .png)
- Apple Touch Icon: 192 X 192 px (.jpg, .jpeg or .png)
- Push icon: 72 x 72 px - Attention, this icon has to be a .png file monochrome on a transparent background.
- Favicon: 48 X 48 px (.jpg, .jpeg or .png)
Android:
- Google Play: 512 X 512 px (.jpg, .jpeg or .png)
- Home screen: 192 X 192 px (.jpg, .jpeg or .png)
- Push icon: 72 x 72 px - Attention, this icon has to be a .png file white (#FFFFFF) on a transparent background (no other color will be accepted to respect Android guidelines).
iOS:
- App Store: 1024 X 1024 px (.png) Beware, transparent png are not allowed by Apple.
- Home screen: 180 X 180 px (.jpg, .jpeg or .png)

The Wizard
Use to wizard to create your icons directly from the back office.
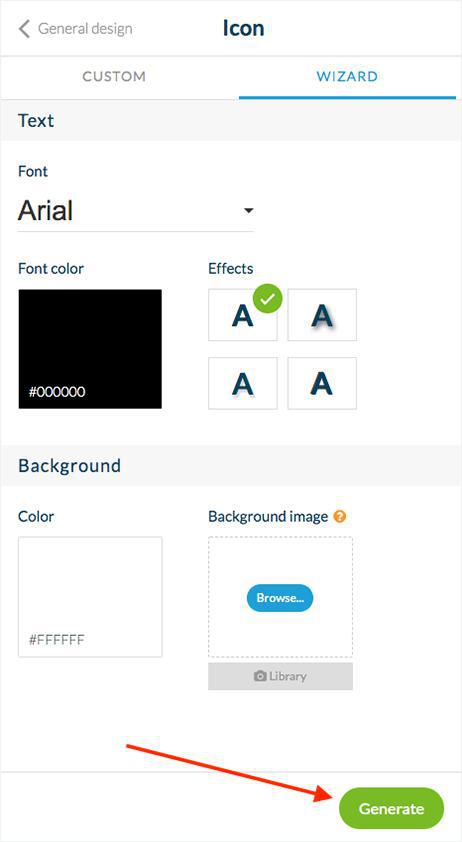
1. Click the Wizard Tab
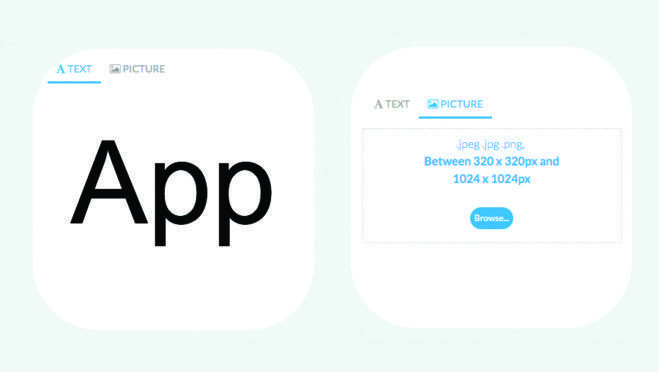
2. Create your icons directly from the back office:
- You can create an icon with text, or upload a photo of your choice.

- Select a color for the background or add a background image
- Set the font, color and effects of your text
3. Click "Generate"

4. If you already have a defined icon, confirm by clicking on "Continue" in the red warning to be able to automatically generate all the formats required for your application.

The Title
This title will appear under the icon of your app when it is installed on your users' devices.
For this reason,It's preferable not to write a very long title. In this example, the title is "My Shop".

 Design
Design