GoodBarber's Online Help
Background of your app
The background parts of the app are fixed regardless of the page displayed and include the background color, separators, buttons, effects and margins of your application.
Do not confuse it with the background of each section, keeping in mind that the first page corresponds to the home page .
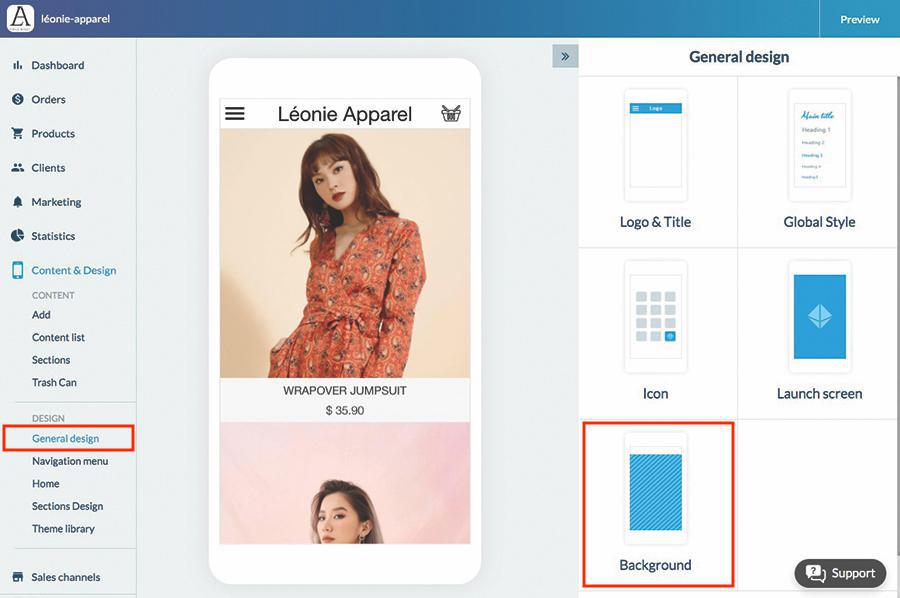
To set up your app background, go to the left swipe menu Content & Design > Design > General Design
Do not confuse it with the background of each section, keeping in mind that the first page corresponds to the home page .

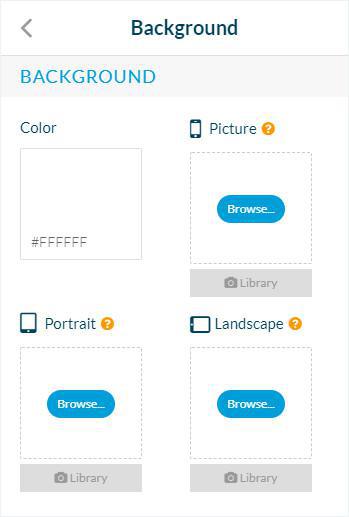
Background
1. Add a color, even if if you choose to use a background picture as it will be used for "Pull to refresh".
2. Add an image (optional)
The formatting for the background image is:
- 1242 X 2208 px for iOS and Android smartphones
- 1536 X 2048 px in portrait and 2048 X 1536 px for landscape for iPad if you are subscribed to the Premium native offer.
- Click on "Library" to access an online gallery providing content licensed under Creative Commons Zero. Feel free to use these photos, they are free and beautiful.
The color or background picture should highlight your content, not distract the user: avoid flashy colors.
Note: If you add a color and a background picture, the picture will override the color.

Separators
1. Select the color of your separators.
It will be applied to all pages of your app.

 Design
Design