GoodBarber's Online Help
Enable Google Maps | PWA
To display Google Maps into your Progressive Web App (PWA), you need to enable Google Map Platform .
Google has made it mandatory to enable billing with a credit card and have a valid API key for your project.
Once you have created a billing account and project you are eligible for the Google Cloud Platform $300 free trial and Google Maps Platform recurring $200 monthly credit. To learn more, see Billing Account Credits .
Follow the instructions below to set a key for Google Maps for your PWA.
Create a project
To use Google Maps Platform, you must have a project . The project is the basis for managing services, credentials, billing, APIs, and SDKs. Usage costs associated with the project will be charged to the billing account linked to the project.
If you don't have a Google account, create one to continue the process.
To create a project:
1. Go to the Google Cloud Platform Console.
2. Click the menu button at the top left and select "Home".
3. Click the project drop-down and select "NEW PROJECT".
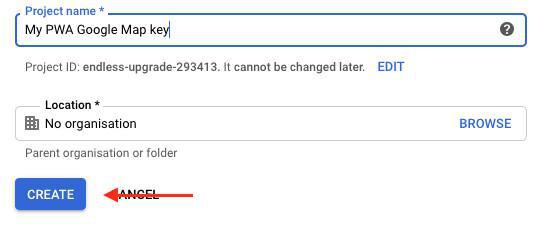
4. On the New Project page, fill in the required information.
- Project name: Accept the default or enter a customized name.
The project name can be changed at any time. For more information, see Identifying projects.
- Project ID: Accept the default or click EDIT to enter a customized ID.
The project ID cannot be changed after the project is created, so choose an ID that you'll be comfortable using for the lifetime of the project.
- Location: If you have an organization you want to link your project to, click Browse and select it, otherwise choose "No organization".
For more information, see Creating and Managing Folders and Relationships between organizations, projects, and billing accounts.
5. Click "CREATE"

Enables APIs
To use Google Maps Platform, you must enable the APIs you plan to use with your project on Cloud Console.
1. Go to the Maps API Library page:maps
2. Click "Maps JavaScript API".
3. Click "Enable"
4. Go back to the Maps API Library page:maps
5. Click "Maps Static API"
6. Click "Enable"
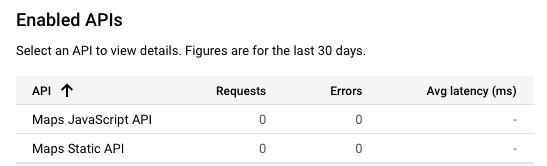
7. Access the API menu and check that both your APIs are enabled as shown below:

Get an API key
To use Google Maps Platform, you must have an API key . The API key is added to all of your requests and applications.
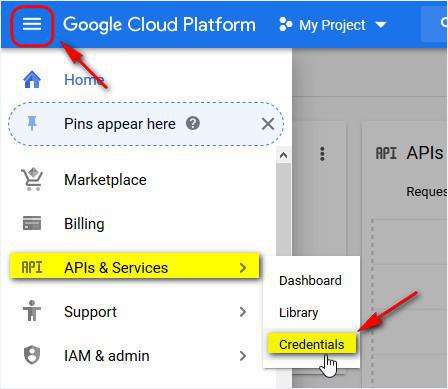
1. Go to the APIs & Services > Credentials page .
2. Click Create credentials > API key.
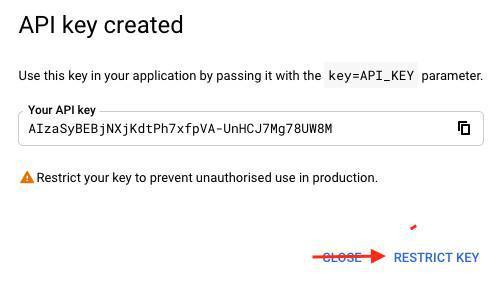
The API key created dialog displays your newly created API key.
3. Click "Restrict Key"

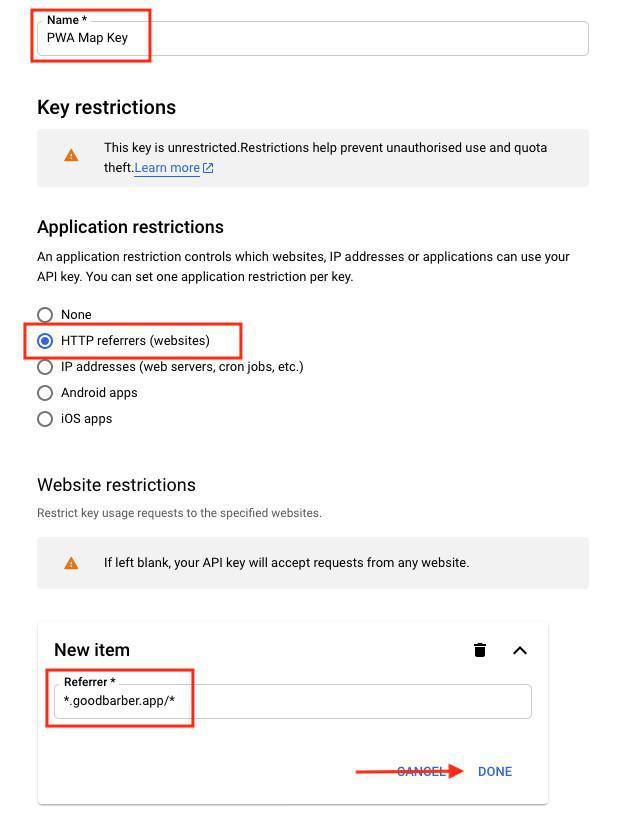
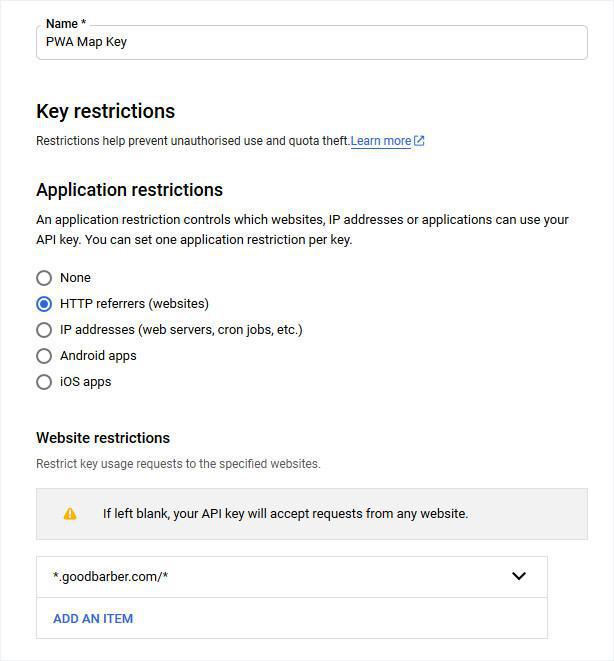
4. Edit the default name to "PWA Map Key"
5. Select HTTP referrers (websites)
6. Add an item in the Website restrictions
Follow the same structure precisely as the one given in Google example: your domain name preceded by *. and followed by /*
EXAMPLE: *.goodbarber.app/*
Warning:
- If you've installed a subdomain on your PWA, only use your domain.
Let's say you've installed app.mydomain.com on your PWA, then you must fill in *.mydomain.com/* on Google console.
- If you do not have installed any domain name and still use GoodBarber's url, then add *.goodbarber.app/* on Google Cloud Console.
Remember to edit this referrer on Google Cloud Console if you install later on, a domain name on your PWA.
7. Click "Done"
8. Click "Save"

Add the API Key to your PWA
1. Copy your API key

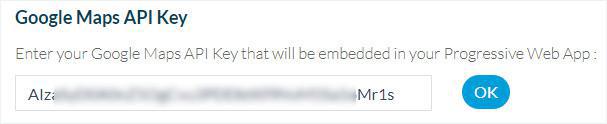
2. In your back office, go to the bottom left menu Settings > Other settings > External Connections :: Google Maps API Key
3. Paste your API key
4. Click "Ok"

Create a billing account
To use Google Maps Platform, you must have a billing account. The billing account is used to track costs associated with your projects.
1. Go to the Google Cloud Platform Console .
2. Click the navigation menu button at the top left, and select "Billing".
3. Set up your billing account.
If this is your first billing account, on the Billing page:
-Click the Add billing account button.
-Follow the steps to set up your first billing account.
If you already have a billing account, on the Billing page:
-Click the billing drop-down and select Manage billing accounts. You'll see a list of your current billing accounts.
-Select Create account
-Follow the instructions to set up your next billing account.
Find more information on Google's documentation: https://developers.google.com/maps/gmp-get-started#create-billing-account
Update your Progressive Web App
1. Go to the menu Sales channels > PWA > Update
2. Click "Update"
That's it, the Google Maps API Key is now set into your PWA.
Close your PWA and restart it for the changes to take effect.

How to avoid a large bill if your usage unexpectedly increases?
Please follow Google's instructions to set usage caps:
https://developers.google.com/maps/faq#usage_cap
You have an API key already set on your back office, but you haven't enabled billing yet
New Google pricing went into effect on July 16, 2018.
If you had set your API key before that, check out Google's Guide for Existing User .
It is a transition Tool to quickly check if your account needs updates and help you doing so.
Troubleshoot your PWA map API key
If your maps are still not displayed on your PWA once you have followed the full process:
1. Go to your Google Cloud Console
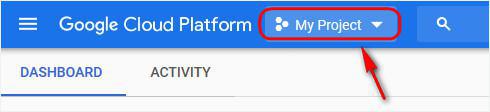
2. Select the project you created at step 1 of this online help from the top bar of Google console:

3. Click the Navigation menu > APIs & Services > Credentials:

4. Click the PWA map key you've created at step 3 of this online help
5. Make a screenshot of the settings of your key, so we can see the Application restriction and Website restrictions of your API key (see example below):

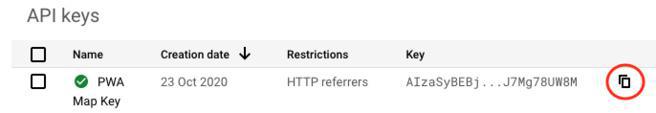
6. Create a screenshot of the full API key (see example below):

7. Open a ticket to the support explaining the issue with the screenshots attached.
 Design
Design