GoodBarber's Online Help
Unhook the design of a section
You can customize the design of each section in a different way (See: Sections Design )
For even more precision in customizing your design, you can "unhook" a section. This is used to modify the design of a specific section within a list of sections.
For example, if your store has several collections, you can apply a specific design to one or more of these collections.
Tip: Do not overuse this function in order to keep a homogeneous Design. You can use this opportunity to highlight promotions, for example.
How to proceed ?
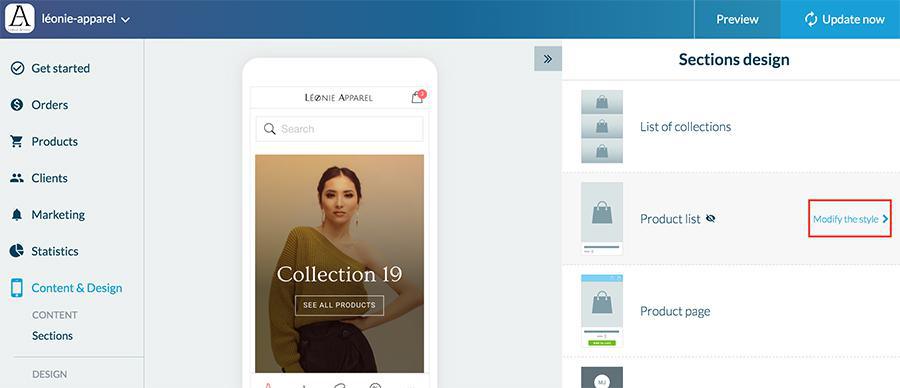
1. Click "Sections Design" in the menu Content & Design > Design
2. In your right menu, from the list of sections, choose the section for which you want to get a design and click on "Modify the Style".

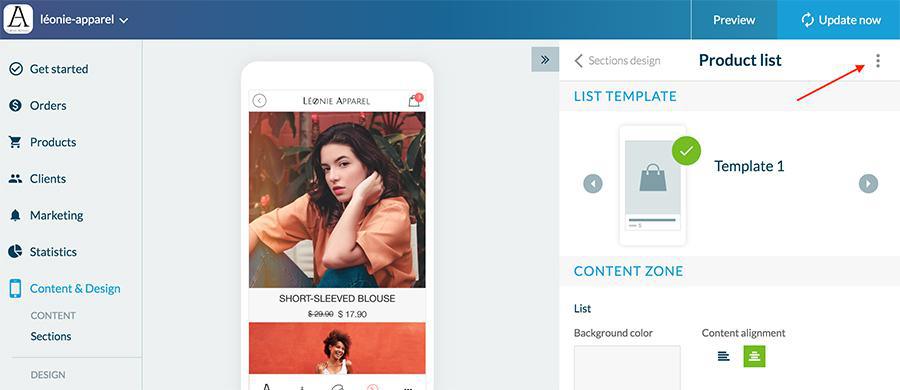
3. At the top right, open the menu and click on the section whose design you want to unhook.

4. The section has been unhooked you can customize the Design
5. If you return to the Sections Design , you will see an additional line dedicated to the unhooked section. This will allow you to change the style of this section or add it back to the previous design.
- Change of Themes
The change of theme (Extensions Store > Look > Themes ) cancels the unhooked Designs . If you decide to change the themes, remember to take them into account.
- Global Style Change
If you change the Global Style (Content & Design > Design > General Design > Global Style ) of your app, the unhook will not be cancelled. The new Global Style will not affect the design of your unhooked sections, they will keep the style you defined for them before. (Screenshot)
- Which sections can be removed?
You can get the style of the "Product List" and "Terms of Use / Refund and Privacy Policy" sections
 Design
Design