GoodBarber's Online Help
Section design
How to modify the design of your sections
By default, your shop has a global style applied to all your app's pages. For more info, please refer to this online help.
You can modify the default design of each section to fit the image of your brand.
1. Go to the menu Content & Design > Design > Sections Design which will show you the entirety of your sections on the right column
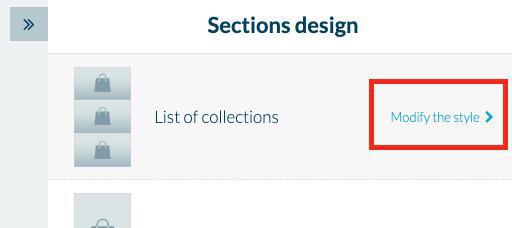
2. On the right column menu, hover the section you wish to edit
3. Click "Modify the style" that will appear next the to name of the section.

You will be able to change the following:
- Fonts and font colors
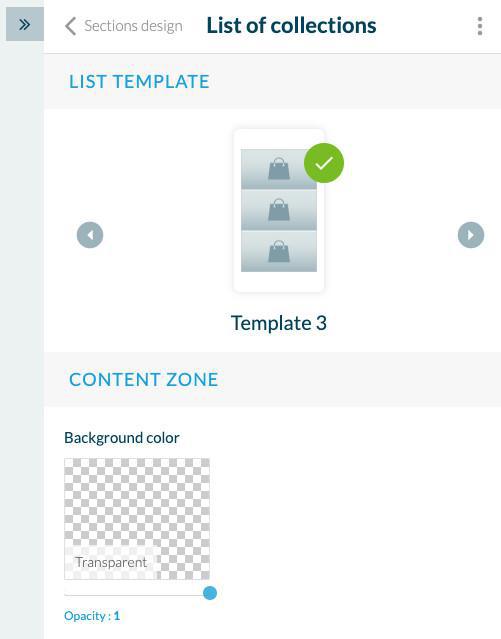
- Lists templates
- Background colors and images
- Shape and color of action buttons
- How thumbnails, images and slideshows will be displayed etc...

The design set in each section will apply to the entirety of the section. For exemple you've applied a design to your "Products list" section, this design will apply on the products list of each collection. Even though it is not recommended ( you want to keep your design as uniform as possible), it is possible to apply a different design to a specific section within list of sections. For more info, refer to this online help.
Note: The design of the product page will be applied to all your products. It is not possible to unhook the design of the product page.
Design of a multi-level page
In certain sections (Ex: "Cart" or "My Account"), there are intermediate pages whose design you can configure.
1. Go to My app> Design> Section Design
2. Hover over the section that interests you (Ex: "Cart" or "My Account") and click on "Modify the style"
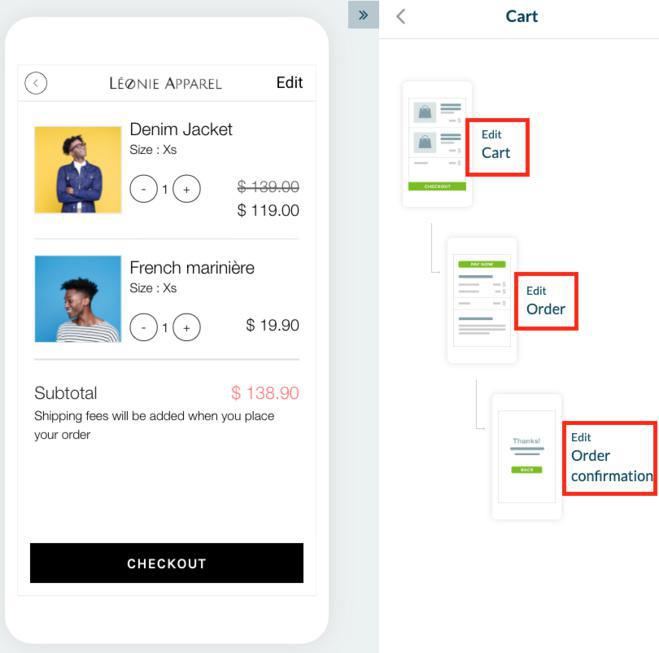
3. You will see the list of intermediate pages.
4. Click on the page that interests you and you can modify the design

"Cart" section - advanced preview
This section has an advanced preview function which allows you to preview the cart design and in all possible situations (client connected or not, Apple Pay, one-click payment ..).
How to preview the cartdesign?
1. In Content & Design> Design> Design of Sections hover over the "Cart section and click on "Modify the style"
2.Click on "Edit Cart"
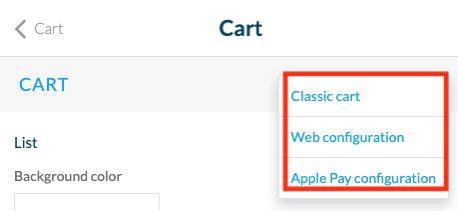
3. Click on "Preview", you will see a drop-down menu. You have the choice to preview your Design in "Classic Cart, "Web Configuration" and "Apple Pay Configuration" mode.
4. Scroll down the right menu to the "Empty Screen" submenu
5. Click on "Preview", you will see a drop-down menu. You have the choice to preview your empty shopping cart screen in "Empty cart connected" mode (client registered and connected in your shop) or "Empty cart not connected" (client not registered or not connected in your shop)

"Order" section - advanced preview
This section has an advanced preview function which allows you to preview the design of the order page in all possible situations (client connected or not, Apple Pay, one-click payment ..).
How to preview the design of an order?
1. In Content & Design> Design> Design of Sections hover over the "Cart section and click on "Modify the style"
2.Click on "Modify Order"
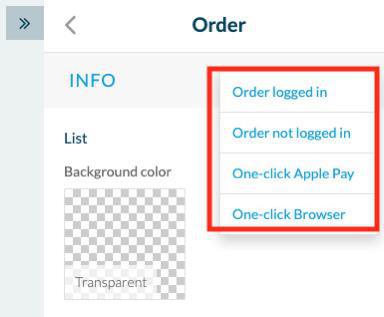
3. Click on "Preview" (top right), you will see a drop-down menu. You have the choice to preview the design of your orders in "Connected order" mode (client registered and connected in your shop), "Order not connected" (client not registered or not connected in your shop), "One-Click Apple Pay "or" One-Click Navigator "

 Design
Design