GoodBarber's Online Help
AdMob | Native apps
Register and choose an app
1. Go to the AdMob registration page
2. Click "Login with your Google account" or create one if you do not have one already. You can then follow their instructions.
3. Click in the left menu Apps > Add app
4. Select a platform: Android or iOS
5. Click Yes or No to the question "Have you published your app on Google Play or the App Store?"
6. Click “Continue”
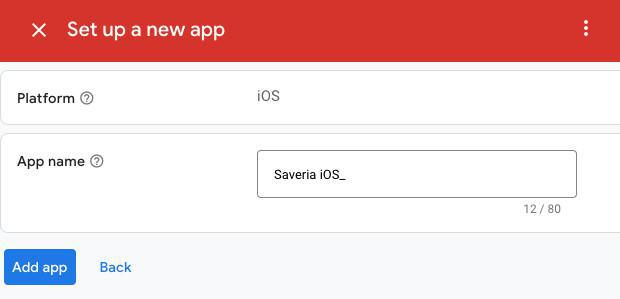
7. Fill in the name of your app
8. Click "Add app > Done”

Create Ad Unit
1. Once your application has been added to AdMob
2. Click "Add Ad Unit"

Select the ad format
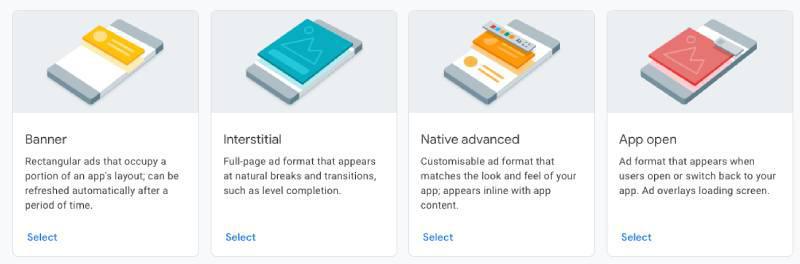
1. Select the ad format in between:
- Banner: ads will be displayed in the list view pages, when viewing an article page or in a ad widget on the home page.
- Interstitial: Interstitial ads are shown when clicking an item in a list page of your app, or a content item in a widget on the home page. For more details, please refer to this online help .
- App Open: App open ads are a special ad format intended for publishers wishing to monetize their app load screens. App open ads can be closed by your users at any time. App open ads are shown when users launch your app*.
*Users need to launch your app at least once to display App open ads from the next times they bring your app to the foreground.
- Native Advanced: ad format that matches the look and feel of your app; appears inline with app content.**
Note:
- Ads widgets set on your home page can only display Banner format ads (Interstitial or App Open formats are not displayed in an ad widget on the home page).
- AdMob guidelines state "Don’t implement ads immediately before or after app open ads."
Therefore ads widgets won't be shown on your home page if an App open ad has been displayed when opening the app, ads widget will be shown however while browsing the app when you come back to the home page of your app.
** Native ads are only shown on the following home page content widget templates:
-Article widget: templates Classic, UneClassic, Enriched and Condensed
-Map widget: template Classic
-Sound widget: templates Classic and UneClassic
-Video widget: Classic and UneClassic

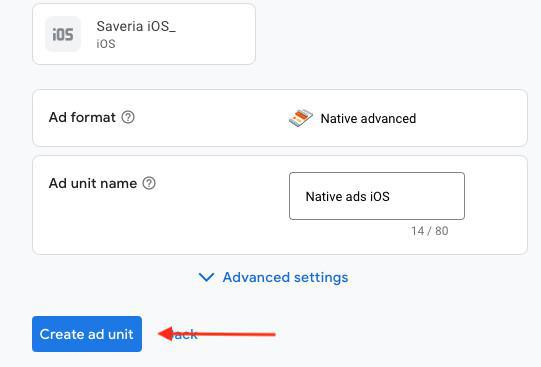
2. Name your Ad
3. Click "Create Ad Unit"

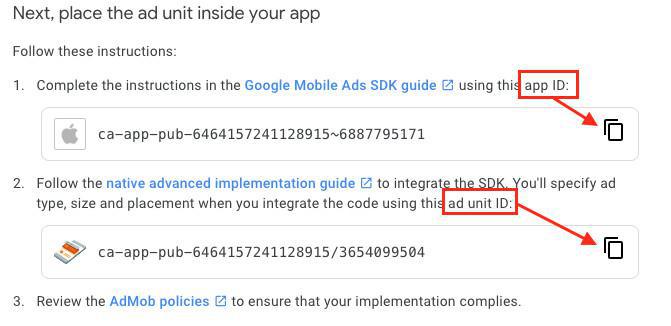
4. Copy both the ”App ID” and "Ad unit ID"

Back to your back office GoodBarber
1. Activate the "External Advertising Networks" extension from the menu Extension Store > All Extensions
Refer to this online help: Monetize the app with third party advertising services | Native app
2. Go to the menu Monetization > Advertising > External service
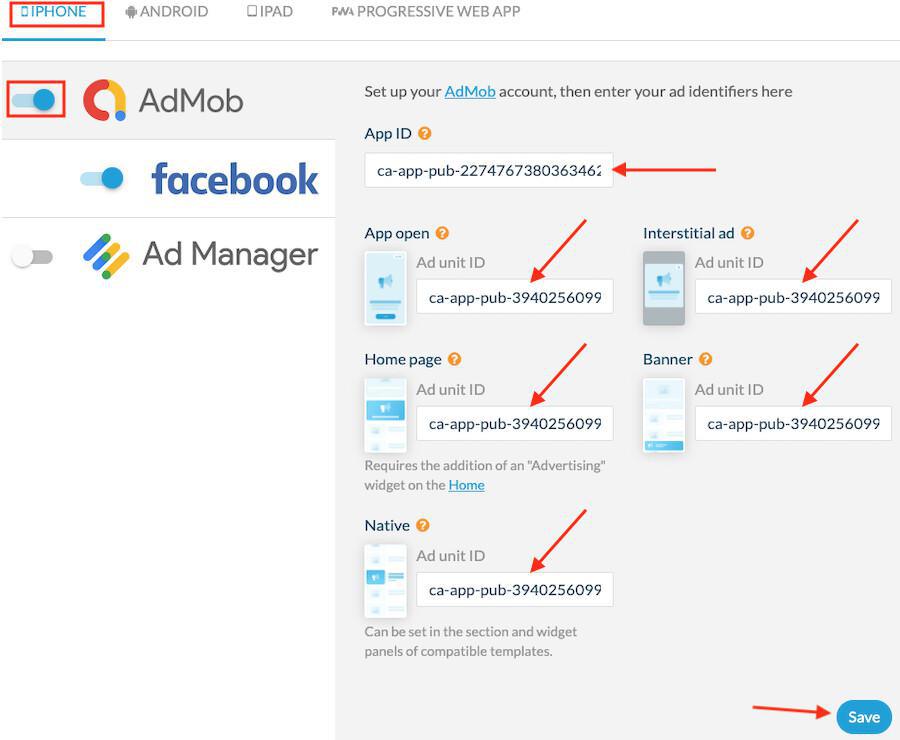
3. Select the platform tab (depending on your plan)
4. Set the corresponding button to ON.
5. Paste the "App ID" and "Ad Unit" copied at step 3.4 above in the corresponding field
6. Click the "Save" button.
Repeat these steps for each of the platforms you would like to advertise on.
See an example below for an iOS app:

Update your modifications
1. Go to the menu Publish > iOS App or Android App > Update
2. Click the green button "Update" in order for the configuration to be implemented in your apps.
or
1. If it’s the first time you enable the extension "External Advertising Networks", you must send an update of your Android and/or iOS apps to the stores.
 Design
Design