GoodBarber's Online Help
Enable push certificate | PWA
Create a Firebase project
1. Go to the Firebase Console page: https://console.firebase.google.com/
Note: you need to be logged in to your Google account to access this page. If you don’t have a Google Account, you need to create one to continue this process.
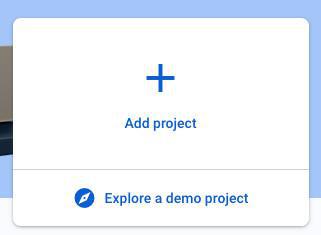
2. Click "Add project":

An iBox called Create a project opens.
3. Name your project
4. Click "Continue" then enable or not Google Analytics
5. Click "Create project"
Firebase project settings
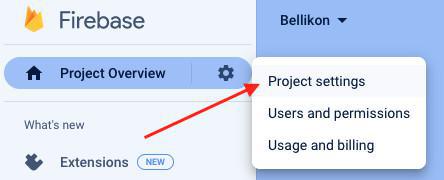
1. In the Firebase menu, at the top left of the page, click the gear icon > "Project settings”:

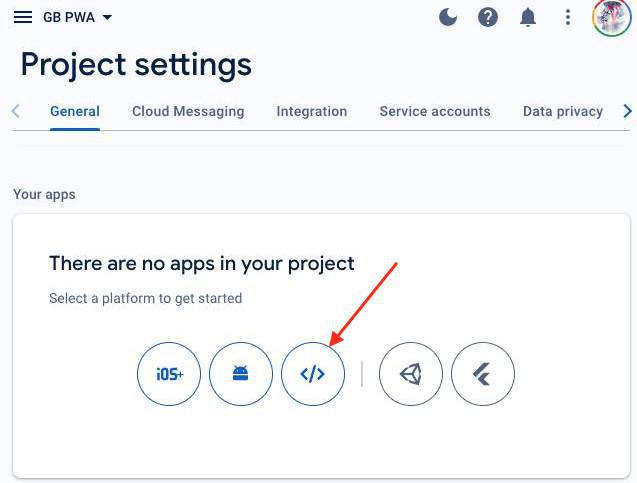
2. Go to the tab "General"
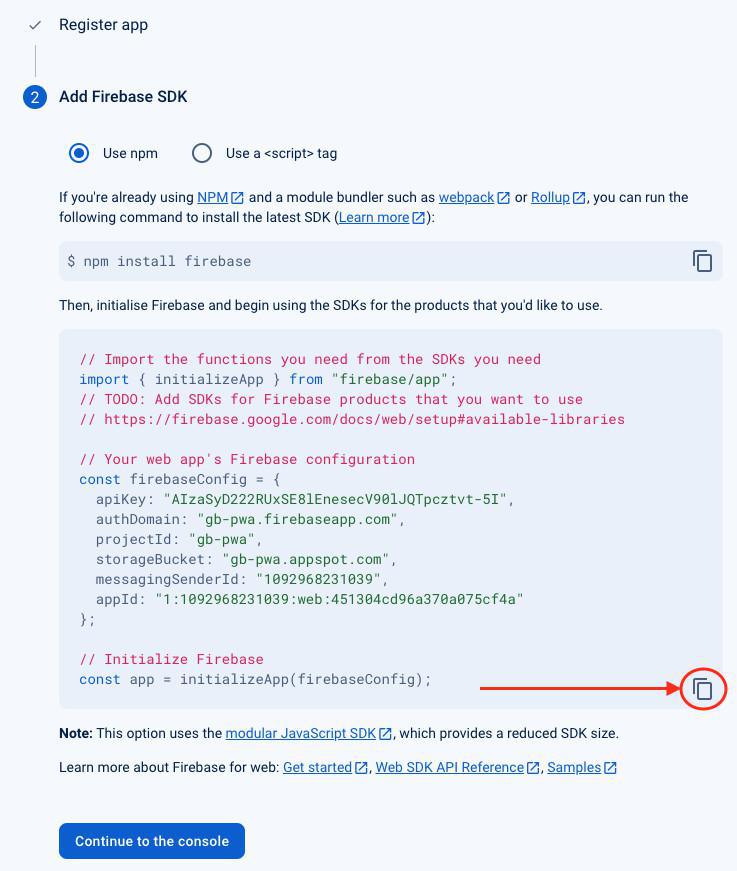
3. Under "Your apps" click the web icon

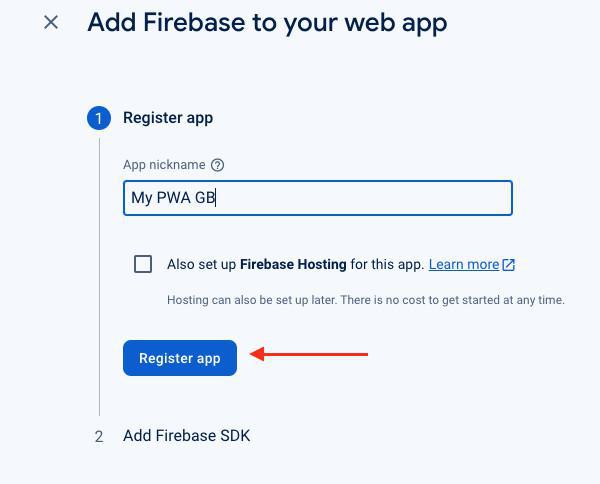
4. Enter the name of the app and click "Register app"

5. Copy the second code snippet

7. Paste the code in your back office in the menu Publish > PWA > Push Certificate
8. Click "Next step"
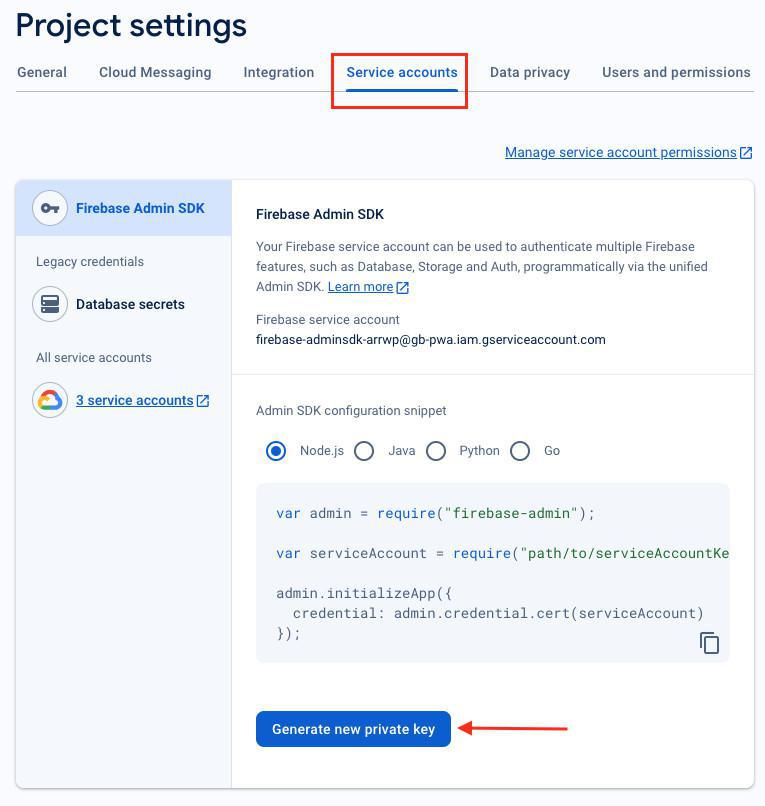
Service accounts
1. Go to the menu "Service accounts" of your Firebase project settings
2. Click "Generate new private key"

3. Upload the .JSON file generated to your GoodBarber back office in the menu Publish > PWA > Push Certificate at step 2.3 of the process
4. Click "Next step"
Rebuild your PWA
1. Go to the menu Publish > PWA > Update > Progressive Web App Engine
2. Click "Rebuild my PWA" to integrate your server key to your app.
Once PWA regenerated, you'll be able to send push for your PWA users.
- Enable push certificate | PWA
- How to use Push Notifications | PWA
- How to use Push Notifications | Native Apps
- Automatic Push Notifications | Native apps
- Automatic Push Notifications | PWA
- Push settings on users side | Native apps
- Push Notifications - Troubleshooting | Native apps
- Push statistics
- PWA - Firebase Cloud Messaging API update
 Design
Design