GoodBarber's Online Help
Cookies warning
Cookies are small files that are stored on a user's browser.
The data that cookies store is usually some type of tracking information to help the website perform various tasks, such as managing a session ID when you sign in or tracking cookies if you've installed Google Analytics for instance.
In the EU, the "cookie law" requires your PWA to get consent from visitors before using cookies.
Your final users must be able to refuse the use of cookies and know how their information will be stored and for which purposes it will be used.
That's what the cookie banner is made for.
GoodBarber uses 3 kinds of cookies:
- Cookies related to operation
These are cookies used by the system to make the PWA work correctly.
The users can't deactivate them.
- Internal services
These are cookies that GoodBarber deposits in order to collect statistics on the use of the pages as well as to display advertising content created within the back office.
- External services
These are third-party cookies added to your app when using Google Tag Manager or Google Analytics
Very Important:
To keep displaying ads from Google services to European visitors on your app, you need to set Founding choice instead of this regular cookies warning.
Activate the cookies warning
To activate the cookie warning on your Progressive Web App (this notification is mandatory for all European sites):
1. Go to the menu Settings > App Settings > EU Consents.
2. Click the button to ON.

Customize the cookies warning
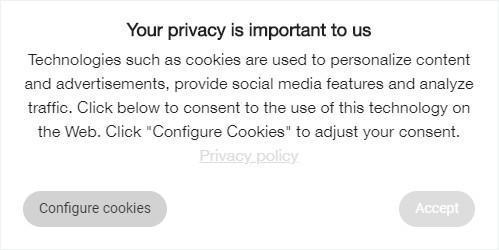
A. Quick consent
This is the pop-up shown on your PWA when you launch it, where your users can quickly accept all cookies, read your privacy policy, or configure cookies.
1. Customize the text of the pop-up (optional)
2. Set the link to your privacy policy

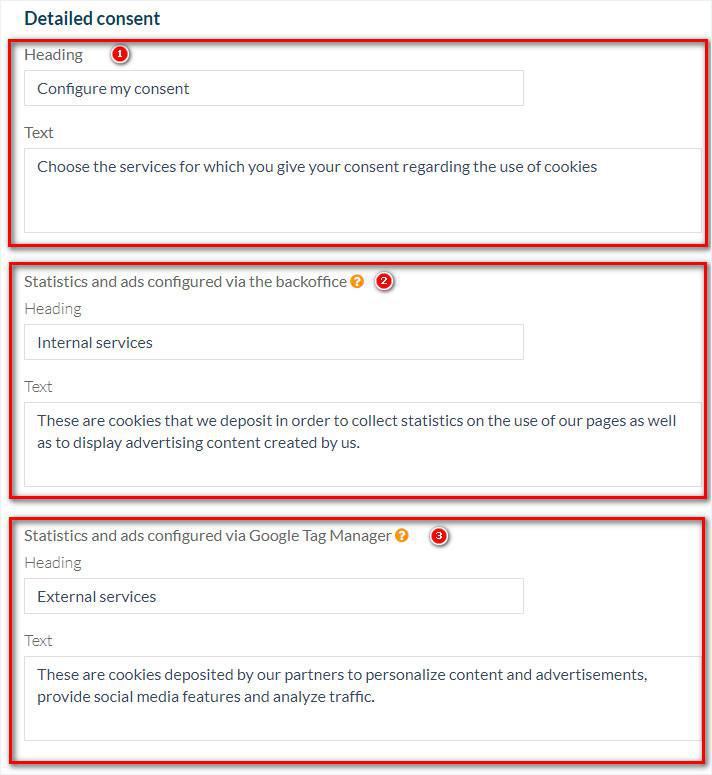
B. Detailed consent
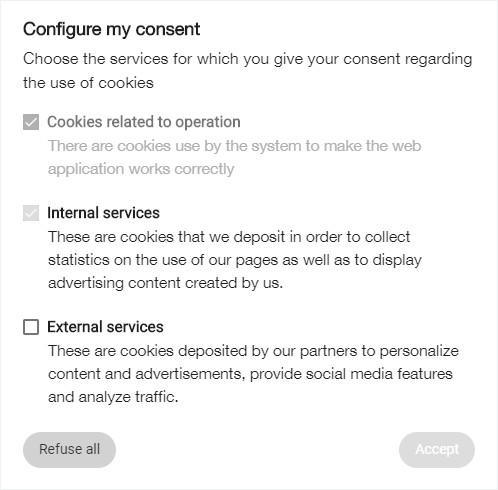
This is the pop-up shown when the users click "Configure cookies" on the quick consent pop-up.
1. Customize the header and text of the pop-up (optional)
2. Customize the text regarding the cookies related to statistics and ads configured via the back office (internal services)
3. Customize the text regarding the cookies related to Google Analytics and Google Tag Manager (external services)*
*Those settings are only available when Google Analytics and/or Google Tag Manager are activated in your projet.

Warning: if a user decides to refuse the external services for instance, Google Tag Manager and Google Analytics will be deactivated for this user on your PWA.

C. Design of the popup
1. Add your logo. It will be displayed in the header of the pop-ups.
2. Set the main color that will be used for validation buttons and links.
3. Save your settings at the bottom of the page.
Publish the cookie warning to your PWA
1. Update your modifications in the menu Publish > PWA > Update
Video tutorial
Note: Menus have changed in the back office, but the behavior explained in the video is still accurate.
 Design
Design