GoodBarber's Online Help
META Tags
The information contained in the META tags is added by search engines to their indexes but is also used to display search results concerning your Progressive Web App (PWA)
GoodBarber offers you different options for filling in the 2 important tags: the Title tag and the Meta Description tag.
Default Meta tag
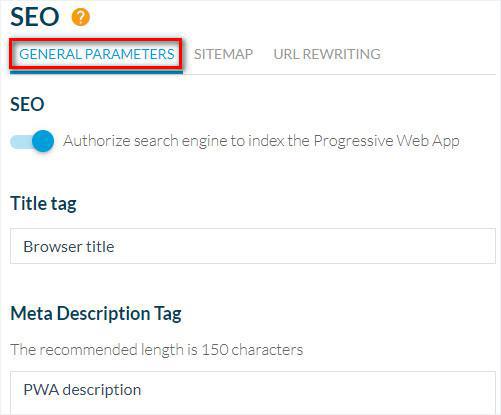
1. Go to the left menu Publish > PWA > SEO :: General Parameters tab
2. Fill in:
- The Title tag : corresponding to the browser title
- The Meta Description tag : corresponding to the Progressive Web App (PWA) description
This operation allows the title and Description tags to be filled in:
- for the home section of the PWA
- by default on all other sections of the PWA, if no other configuration is applied

Tags of your main sections
1. Go to the left swipe menu Design & Structure > STRUCTURE > Sections
2. Click the 3 dots next to your section
3. Click "Settings"
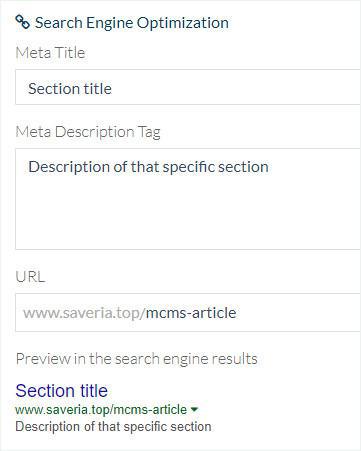
4. Scroll down on the right panel to the Search Engine Optimization block.
Fill in:
- The Title Tag field allows you to add a specific tag for that specific section.
- The Description field allows you to add a specific tag description for that specific section.
If you don't fill in these fields, the default Meta tags will be used instead.
You can preview the search engine result in this panel.
5. Click "Save"

Tags of the detail pages in your CMS sections
By default, for the Article, Sound, Video, Map, and Calendar sections:
- The Title tag is filled in with the item title.
- The Description tag is filled in with the content in:
- the Summary or if this field is empty or unavailable,
- the first 200 characters of the first paragraph or if this field is empty,
- the default description
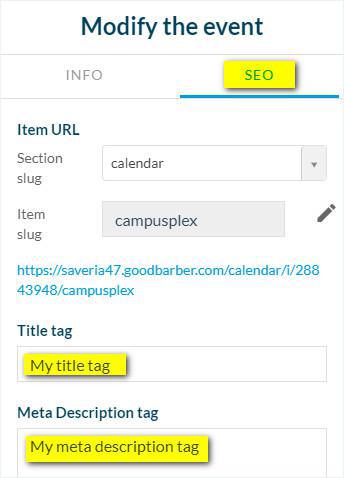
2. Click the Item concerned (video, article, event etc..)
3. Click the tab SEO on the right column of your back office
4. Customize your tags

Head Tag
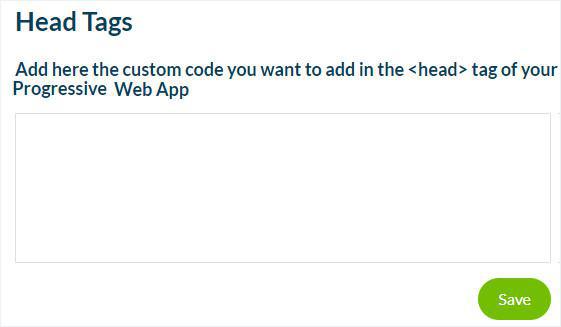
Go to the left swipe menu Settings > Other Settings > Head Tags
You can manually add HTML code into the HEAD tag of your PWA.
This code will be displayed in the HEAD tag of all the sections.
Warning: don't use this tab to enter simple text, it will be displayed in your PWA and harm your SEO.

 Design
Design