GoodBarber's Online Help
Plugin API Overview (Methods & Callbacks)
The GoodBarber Plugin API allows you to directly utilise the available interaction methods with the application.
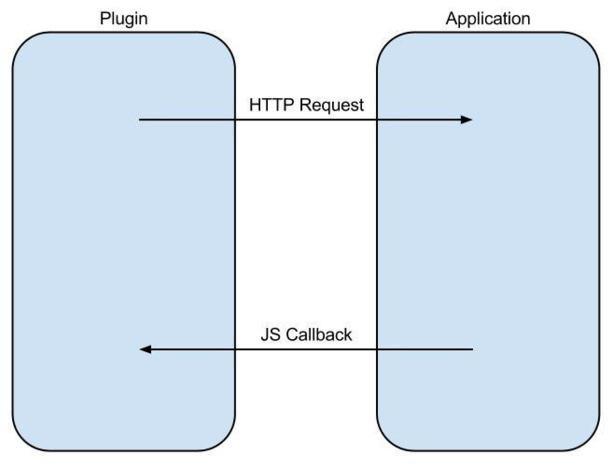
Exchange Principle Plugin => Native => Plugin
The method calls from the plugin to the application are made by triggering a web navigation to a particular URL.
The callbacks are performed through JavaScript method calls to the plugin.

Method Calls (Plugin => Native)
- Clicking on a link
- Calling a document.location () in JavaScript
- Submitting a form
The majority of available methods (apart from the "basic" methods described in the documentation) must trigger a navigation to a URL beginning with goodbarber://, followed by the name of the method to call and other parameters.
With a few exceptions, the arguments muss go directly through the URL, but in some instance, especially for navigation methods, POST arguments may be used.
To trigger POST requests from the JavaScript code, use the gbPostRequest method in the GoodBarber JavaScript ToolKit.
Calls and implementation of callbacks (Native => Plugin)
Callbacks are prototypes of JavaScript functions to be implemented in your code. It is very important to respect all specifications so that the information is exchanged correctly.
In the documentation for the GoodBarber Plugin API, you will find the definitions of the callbacks that can be implemented, as well as an example of implementation.
Callbacks can be called by the application for two main reasons:
- A method call requiring a response
- During the life cycle of your plugin (methods documented in the Events Callbacks section)
Data accessible by default
In all of the pages of your plugin, you will have access to two JavaScript dictionaries.
gbUserInfo
Contains information on the terminal, the OS, etc.
{
"platform" : "ios" | "android",
"binaryVersion" : version of the application's binary,
"gbVersion" : version of the GoodBarer foundation,
"osVersion" : version of the OS terminal,
"deviceCode" : code name of the terminal (for example : "iPhone5,2"),
"language" : user language
}
gbPostData
Contains a dictionary of the parameters in POST following the call of the preceding method, in the case of navigation methods.
{
...
}
 Design
Design