GoodBarber's Online Help
Events callbacks
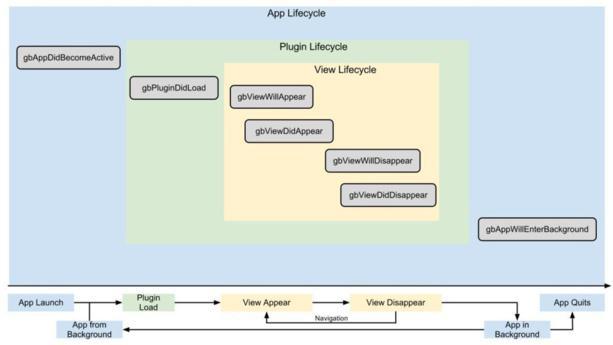
Events callbacks are called by your plugin as a function of the App Lifecycle and the user's actions (when content is shown, when the app goes into background mode or is retrieved from background mode, etc.)
They are designed to help you manage the display of your content at the right time. Even if they are not useful all the time, it is nevertheless recommended to implement them to optimize the user experience.

Callback : gbAppWillEnterBackground
The callback gbAppWillEnterBackground is called when app goes into background mode.
Example of implementation:function gbAppWillEnterBackground()
{
// Do something
}
Callback : gbAppDidBecomeActive
The callback gbAppDidBecomeActive is called when the app comes back from background mode.
Example of implementation:function gbAppDidBecomeActive()
{
// Do something
}
Callback : gbPluginDidLoad
The callback gbPluginDidLoad is called when the plugin finishes loading.
Example of implementation :function gbPluginDidLoad()
{
// Do something
}
Callback : gbViewDidLoad
The callback gbViewDidLoad is called when the current view finishes downloading.
Implementation example:function gbViewDidLoad()
{
// Do something
}
Callback : gbViewWillAppear
The callback gbViewWillAppear is called just before the current view is displayed on the screen.
Implementation example:function gbViewWillAppear()
{
// Do something
}
Callback : gbViewDidAppear
The callback gbViewDidAppear is called just after the current view is displayed on the screen.
Implementation example:function gbViewDidAppear()
{
// Do something
}
Callback : gbViewWillDisappear
The callback gbViewWillDisapper is called just before the current view disappears from the screen.
Implementation example:function gbViewWillDisappear()
{
// Do something
}
Callback : gbViewDidDisappear
The callback gbViewDidDisappear is called just after the current view disappears from the screen.
Implementation example :function gbViewDidDisappear()
{
// Do something
}
 Design
Design