GoodBarber's Online Help
Since June 1st 2016, Instagram no longer authorizes the use of their API to display their content feed in another app.
We invite you to read their guidelines for more information: https://www.instagram.com/developer/
We offer the possibility to add a Link to your Instagram account in your app.
In order to respect Instagram guidelines, the Instagram section works as described below, depending on the platform(s) included in your offer:
PWA: The URL of your Instagram account opens in a new browser tab
Android Native: The URL of your Instagram account opens as a web view
iOS Native: The URL of your Instagram account opens as a web view in a component of Safari mobile
Add and set an Instagram section
1.1 Add an Instagram section:
- Open the left swipe menu Design & Structure
- Go to Structure > Sections
- Click on the green button "+ Add a Section" at the top right of the page
- Click on the "Instagram" icon
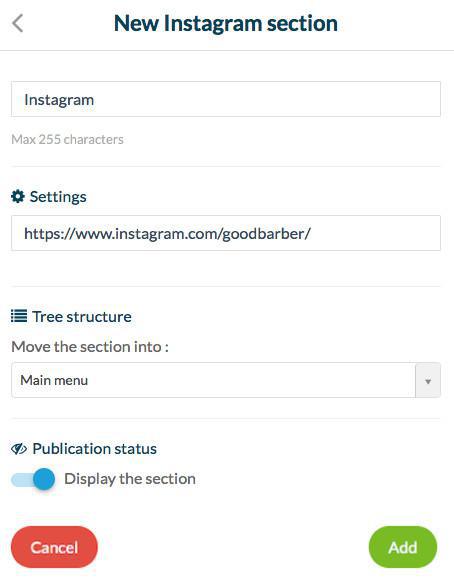
1.2 Set the section
- Set a title for your section
- Fill in your Instagram URL
- Click on the green button "Add" at the bottom of the page, as shown in the example below:

Create a link to your Instagram account
You can also add a link to your Instagram account in your navigation mode header or footer , or in the header of your app, if you think it can improve your users' experience.
 Design
Design