GoodBarber's Online Help
Memberships - Design your sections
To customize your Membership page's design once you've configured it , the easiest thing to do is to access the design settings of the different elements from the settings guide .
You can test your design modifications on the back office preview immediately.
Subscription page
This is the page that is shown up on your apps for users who want to subscribe.
1. Open the Memberships settings guide or go to the menu My app > Memberships
2. Click "Subscription page"
In the right panel of your back office you'll find 3 tabs:
IOS & ANDROID Tab
You can customize the title and subscription zone, then the footer of this page for the native apps.
In the subscription zone, you can edit the text and tokens to describe your subscriptions.
Tokens available*:
Subscription name: [TITLE_ABO]
Subscription description: [DESC_ABO]
Subscription duration: [DURATION_ABO]
Subscription price: [PRICE_ABO]
Free trial duration: [TRIAL_ABO]
*Do not edit the text in between the brackets [TEXT] once added in the text box or the tokens will not work.
PWA Tab
You can't subscribe to your app from the PWA, you must download the native app to subscribe.
Therefore, on the PWA subscription page, when your app is published with subscriptions in the stores, the store's button to download the app will be displayed.
You can customize the text that will displayed above the store's buttons, see our example below:

DESIGN Tab
This tab allows you to set the fonts and colors of the subscription page.
'Premium' Sticker
This is the sticker that will be displayed in the content list and content detailed pages of your app when some content is restricted.
1. Open the Memberships settings guide or go to the menu My app > Memberships
2. Click "Premium sticker"
3. To add your own logo that will be displayed in the list view, click the icon to upload it, then select "Your logo"
4. Customize if you wish some other design elements from the right panel in your back office
To switch from the list or detailed preview, click "Preview" at the top right of the right panel.
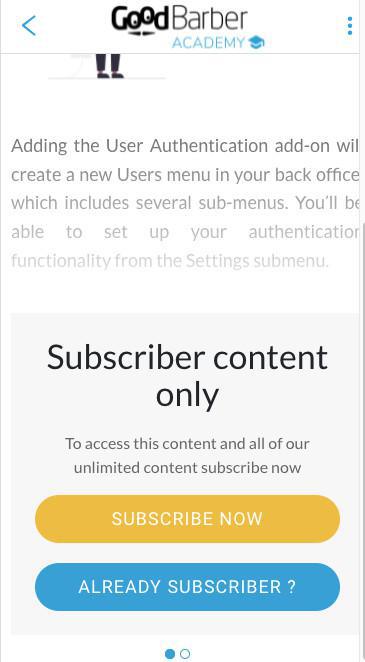
Subscription block in the restricted content
This block will be shown on the top of your restricted items when your user has not subscribed or isn't logged into his account on your app.
1. Open the Memberships settings guide or go to the menu My app > Memberships
2. Click "Restricted content" to customize the texts, colors, and fonts of the block (see an example below)

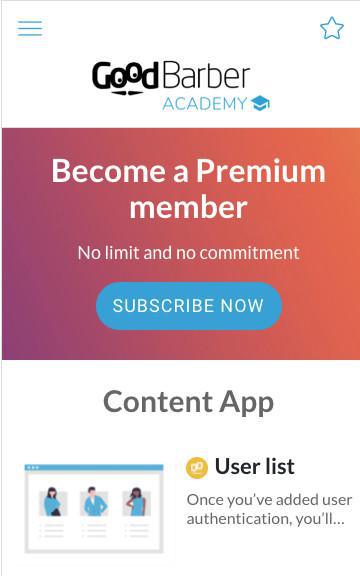
Widget for your home page
This is a widget to promote the subscription offer on your home page.
1. Open the Memberships settings guide or go to the menu My app > Memberships
2. Customize from the right panel all design elements for your widget, see an example below of the widget:

Login box section
This is the login section that is shown to access restricted content on your app.
1. Open the Memberships settings guide or go to the menu My App > Structure :: Login Box (right panel)
2. Customize from the right panel all design elements for your login box
Profile section
This is the profile section of your users that is shown once they've signed up in your app.
1. Open the Memberships settings guide or go to the menu My App > Structure :: Profil section (right panel)
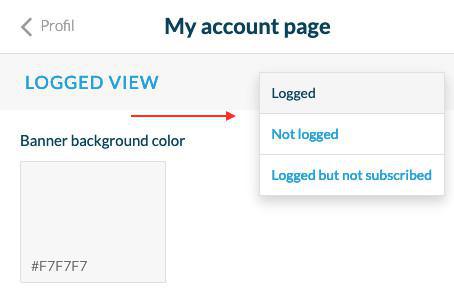
2. Customize from the right panel all design elements for your profile:
- My account page allows you to set and preview 3 pages of the section: while the user is logged, not logged, and logged but not subscribed.
To switch previews, click "Preview" at the top right of the right panel to see your design customizations.
- Other pages allows you to preview 3 other pages of the section: Edit profile, My push notification, and Settings screen.
To switch previews, click "Preview" at the top right of the right panel to see your design customizations.

Terms of service and Privacy policy sections
To set those sections design:
1. Open the Memberships settings guide or go to the menu My App > Structure :: Terms of service or Privacy policy (right panel)
2. Click the page in the right panel to access all design settings.
 Design
Design