GoodBarber's Online Help
Set Google Analytics - Firebase | iOS
Google Analytics is a free app measurement solution that provides insight on app usage and user engagement.
At the heart of Firebase is Google Analytics. Analytics reports help you understand clearly how your users behave, which enables you to make informed decisions regarding app marketing and performance optimizations.
The SDK automatically captures a number of events. Once the data is captured, it's available in a dashboard through the Firebase console .
Mandatory requirement: To be able to use Google Analytics on your GoodBarber iOS native version, you must have already built your iOS app by following the review process , only once this is done you'll be able to use Google Analytics.
Creation of a project Firebase
We recommend to use the same project Firebase than the one used for your Android native app, this way you have all informations on the same Firebase project.
To use an existing Firebase project, skip to step [2. Firebase set up]goto:1
If you only published your iOS app and do not have any Android version, follow instructions below:
1. Go to https://firebase.google.com/
2. Click "Get started"
3. Login to your Google Account
4. Click "Add a project":

5. Fill in your project name
6. Click "Continue"
7. Make sure enable "Enable Google Analytics for this project" is On
8. Click "Continue"

9. Choose or create a Google Analytics account
If you already have a Google Analytics account
- Select your Google Analytics account from the drop down menu
- Click "Create project"
Note: A new Google Analytics property will be created in your chosen Google Analytics account and linked to your Firebase project.This link will enable data flow between the products.
If you don't have a Google Analytics account
- Select "Create a new account"
- Fill in your account name and click "Save"
- Accept the terms
- Click "Create project"
10. Once your new project is ready, click "Continue"

Use an existing Firebase project
1. Login to Firebase console (we recommend to use the gmail address you used to build your Android native app to be able to use the same Firebase project for both your native version iOS and Android).
2. Click the existing Firebase project you wish to use
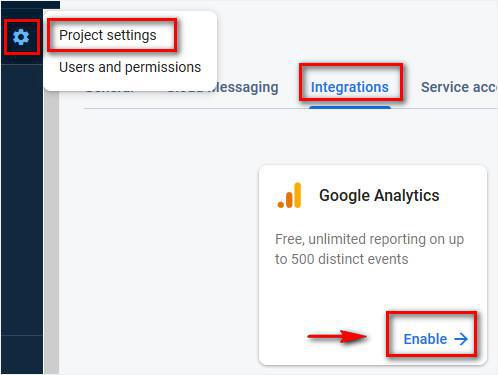
3. Go to the menu Settings > Project settings > Integration
4. Enable Google Analytics if it's not already Enabled (see step 1.9 above).

Firebase set up
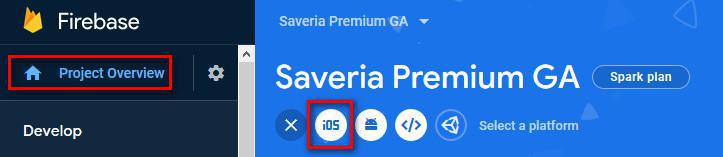
- In the center of the Firebase console's project overview page, click the iOS icon to launch the setup workflow.
Note: If you've already added an app to your Firebase project, click "Add app" to display the platform options.

- Add Firebase to your iOS app:
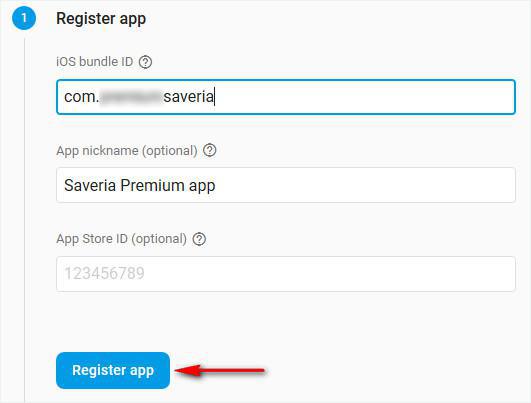
1. Register your app
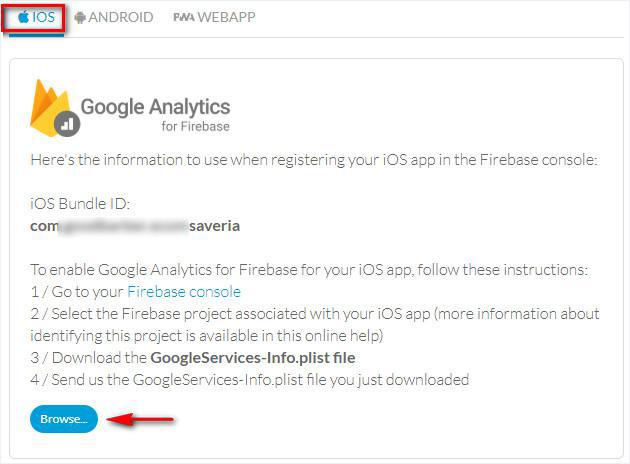
- Go to the menu Statistics > External tools > iOS of your GoodBarber back office: copy your iOS Bundle ID
- Paste your iOS bundle ID on Firebase console
- Fill in an App Nick name (Optional: it will be used throughout the Firebase console to represent this app. Nicknames aren't visible to users)
- Fill in App Store ID (Optional)
- Click "Register app"

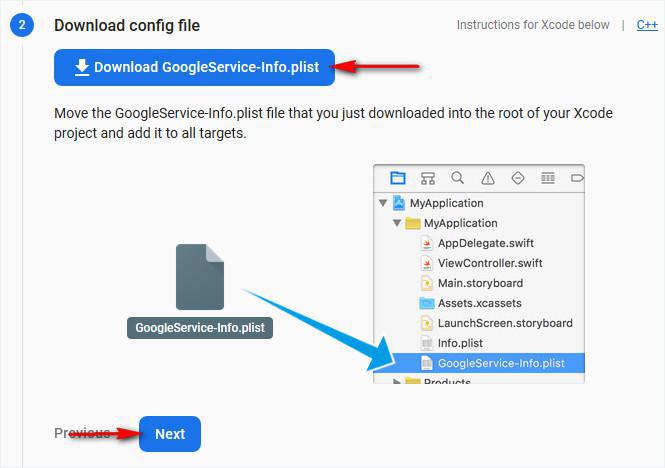
2. Download config file
- Click the blue button "Download GoogleService-Info.plist" to save the file on your computer
- Click "Next"

3. Add Firebase SDK
- GoodBarber has already done this step for your app, click "Next"
4. Add initialization code
- GoodBarber has already done this step for your app, click "Next" with the default settings
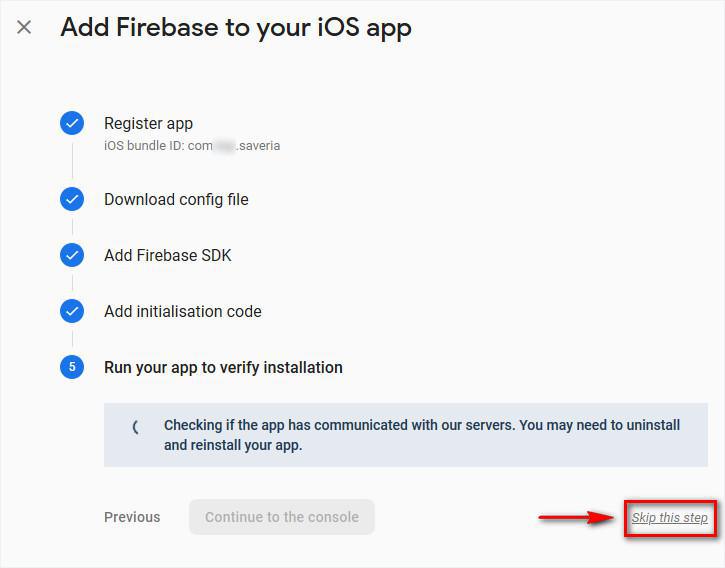
5. Run your app to verify installation
Click "Skip this step"

6. Go to the menu Statistics > External tools > iOS of your GoodBarber back office.
7. Click "Browse" to upload the GoogleService-Info.plist file downloaded at step 3.2 above.
8.Regenerate (rebuild) your iOS app to integrate this file onto your iOS published app.
9. Update your app to the App store.*
*You'll be able within 24 hours of publishing your new version iOS to the store, to see your first reports on Firebase platform.

 Design
Design