GoodBarber's Online Help
Google Tag Manager | PWA
Google Tag Manager is a “Tag Management System” (TMS). It is a service that allows you to use a small piece of javascript code on a web page to call other pieces of javascript code. To simplify, it is an empty box (called a container) in which you can display what you want (a tag) when you want.
The main interest of TMS is that you perform a technical intervention on your site only once. Once the TMS javascript is added, there is no need to worry about it. The rest of the configuration is done in the TMS management interface.
Google Tag Manager (GTM) is a service offered by Google. From the GTM management interface, you add tags and define triggers.
Tags are the different javascript codes that you want to execute in the container on your site.
Triggers are rules that you define to trigger the display of tags.
GTM offers a large number of tags and triggers by default.
Retrieve your container ID
1. Go to Google Tag Manager interface*
2. Create an account if it's not already done
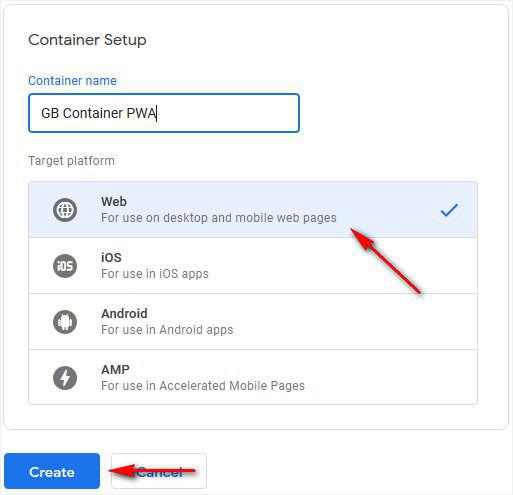
3. Create a container while targeting the platform Web

4. Add and publish your tags
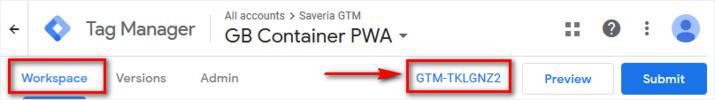
5. Click "Workspace".
Near the top of the window, find your container ID, formatted as "GTM-XXXXXX" (see example below)
6. Copy your container ID

*Check Tab Manager Help center if you need more details to set up Google Tag Manager.
Add Google Tag Manager to your GoodBarber PWA
1. In your GoodBarber back office, go to the menu Statistics > External tools :: PWA tab
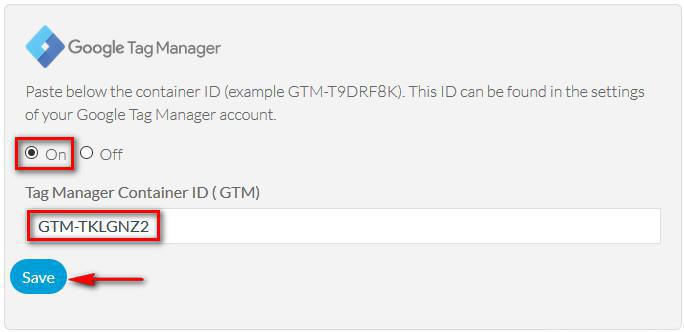
2. In the Google Tag Manager block, click ON
3. Paste the container ID* copied at step 1.6 above
4. Click "Save"
*Make sure no space is pasted before or after the container ID in your back office.

Update / Rebuild your PWA
1. Go to the menu Publish > PWA > Update :: Progressive Web App Engine Tab
2. Check if the latest version of your PWA supports the Google Tag Manager feature:
Yes: Click "Update" from the menu Publish > PWA > Update :: Settings
No: Click "Rebuild" from the menu Publish > PWA > Update :: Progressive Web App Engine Tab
 Design
Design