GoodBarber's Online Help
Customize the fonts
Fonts availability in GoodBarber
It is possible to select the fonts displayed in the app from a list of native fonts and Google fonts* for many parts of your app.
Important:
- Not all design elements offer the possibility to select a new font
- It is not possible to import your own font directly into the back office
For example, in the navigation menu, the possibility to customize your font depends on the template used:
- TabBar: You can only customize the fonts for the "Other" menu
- Swipe, Little Swipe, Grid, Slate: You can customize the fonts in the main navigation
*To deactivate Google fonts on your apps, go to the menu Settings > EU consents
All Google fonts will be replaced by "Arial" font until you edit it.
Set a new font
There are 2 ways to select fonts for your app:
1. From the Global Style menu, which manages your app's overall fonts, read this online help for more details
2. From a specific design settings of a part of your app, like the navigation menu, Header, Home widgets, section's design etc.
- Open the design settings of the element you are configuring
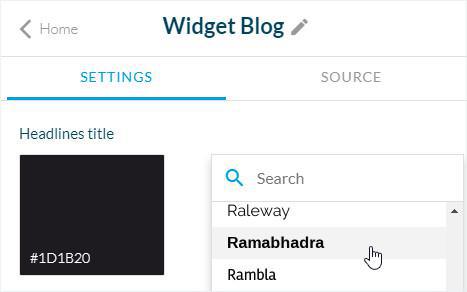
- Select from the drop down menu the font when the option is available:

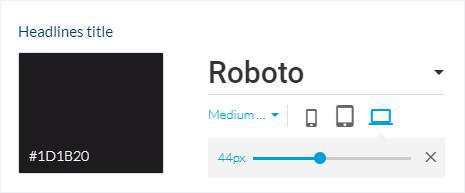
- Select the size when the option is available per platforms (depending on the element):

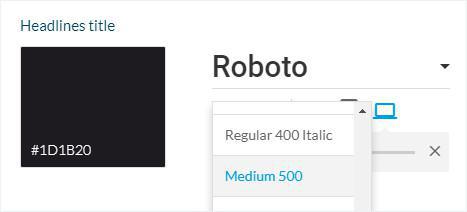
- Select the font weight when the option is available (depending on the element):

 Design
Design