GoodBarber's Online Help
Share content from the app
Activate sharing
To allow your users to share content from a section of your application, activate the share icon on the corresponding section:
1. Go to the left menuDesign & Structure > Design > Sections Design (in our example, a Blog section)
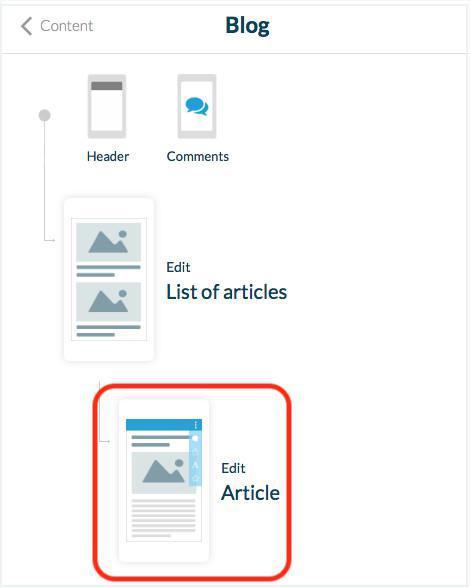
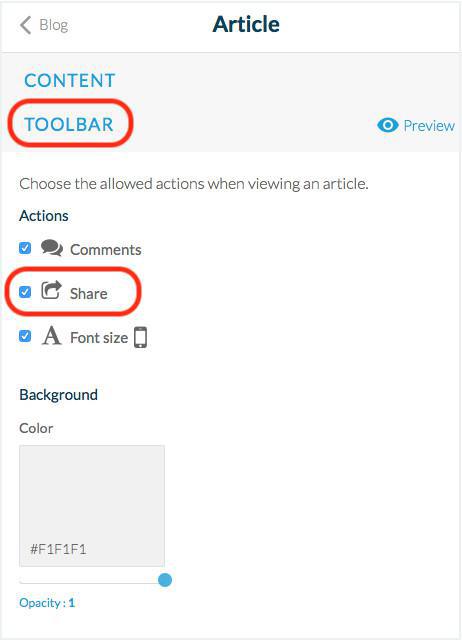
2. Edit the detail template of your section form
3. Check the option Share

4. Go to the menu Publish > PWA > Update to publish your modification so it is visible in your native application (iOS and Android) and in your PWA.

Native sharing from the application
From the native apps:
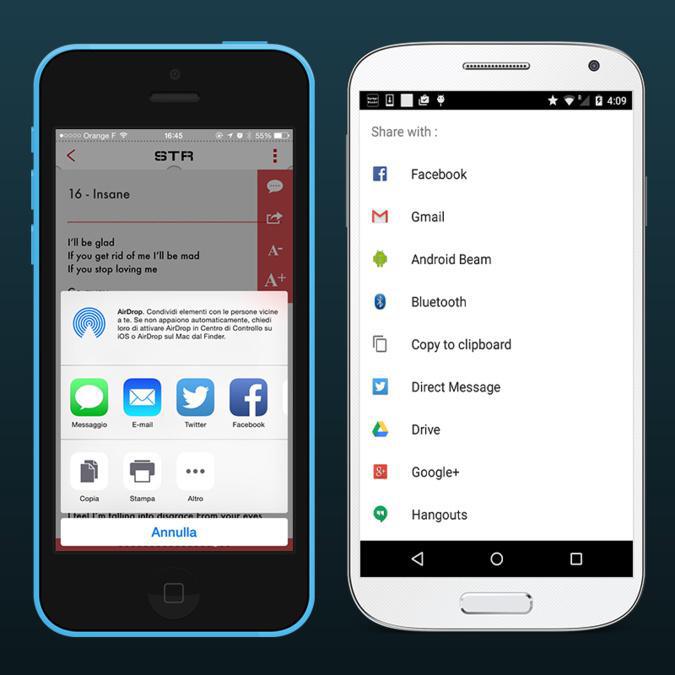
1. Click on the share icon in a given article
2. Select the social apps* installed on your phone (Facebook, X (Twitter), Whatsapp, SMS, etc.) you want to share your content in.
*In order for sharing to be possible, you must already be connected to your social applications.
For example, to share content on Facebook from the application:
-The Facebook application must be installed on the phone
-You must already be connected to the Facebook application (and for iOS, in the phone settings).
Warning: to share content from your native apps (iOS and Android), the PWA must be activated .
iOS behavior when clicking a shared link:
- If you installed a domain name + set Universal links and that the iOS native app is installed on the device: the native app will be launched.
- If you installed a domain name but didn't set Universal link, even if the iOS native app is installed on the device: the PWA will be launched.
Android behavior when clicking a shared link:
- If you installed a domain name on your project and that the Android native app is installed on the device: the native app will be launched.

 Design
Design