GoodBarber's Online Help
Facebook Authentication - 2/2 | Set up the login with Facebook | Native apps
To enable the Facebook login, you must declare your app to Facebook.
Create a developer account on Facebook: How to register as a developer on Facebook + go through Facebook Business Verification .
Business verification is mandatory to use the Authentication via Facebook.
If you do not follow the full procedure, you will not be able to connect your App to Facebook.
In the explanation of the process, we will use an example. Make sure you fill in the correct information for YOUR app.
Create an app
1. Go to this URL: https://developers.facebook.com/apps
2. Click "Create App".
3. Select "Consumer" in the popup
4. Click "Continue"

5. Fill in the fields in the popup:
- "App Display Name": Fill in the name of your application
- "App Contact Email": Add your email
6. Click "Create App"
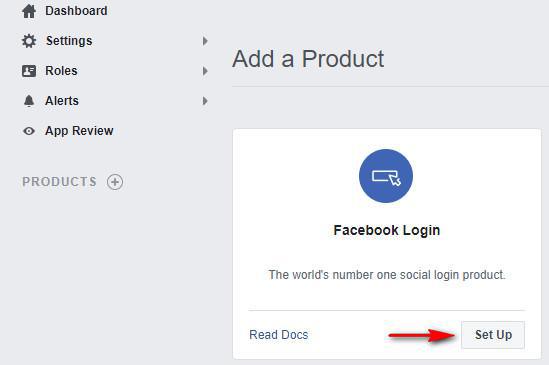
Add a product
1. Click "Set up" in the Facebook Login box

Select platforms for your app
We are going to repeat the operation 3 times: once for the platform "Web", once for "Android" and finally, once for "iOS" (Premium offer only).
Follow only the instructions given below, you do not need to go through all steps asked by Facebook to set the authentication on your app. We've already dealt with the integration of their SDK for you.

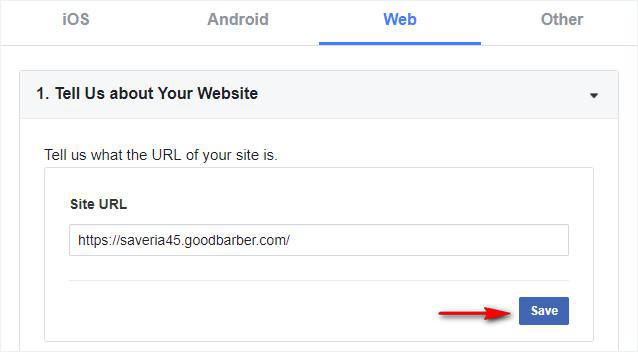
Select the platform "Web"

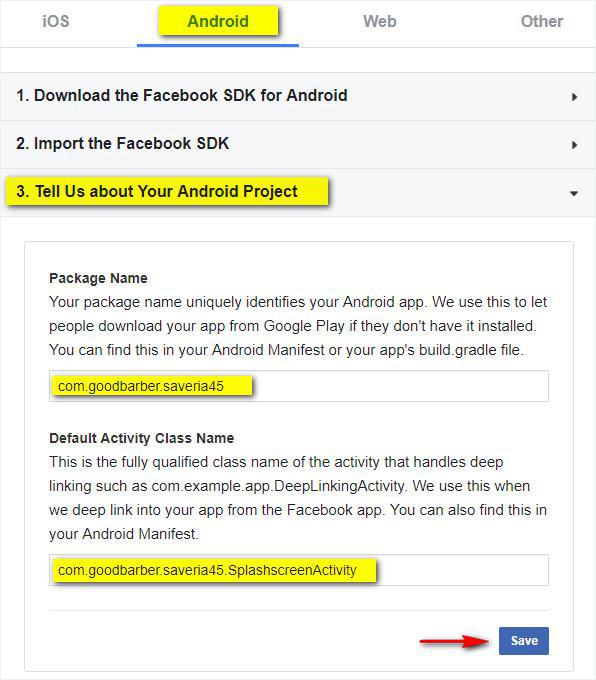
Select the platform "Android"
2. Go to the menu Settings > Registration settings > Registration process in your GoodBarber back office
3. Under External Services, switch Authorize Facebook connection to On
5. In the field "Class Name", fill in your package name, followed by ".SplashscreenActivity"

6. Click "Continue" to reach step 4. Add Your Development and Release Key Hashes
7. Copy both* key Hash from your GoodBarber back office
8. Paste both key on Facebook platform
9. Click "Save"
10. Click "Continue" to reach step 5. Enable Single Sign On for Your App
*If you only have 1 Facebook key hash, copy this unique key from your back office to Facebook platform.

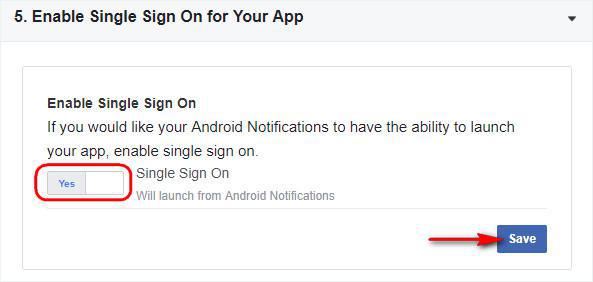
11. Enable "Single Sign-On"
12. Click "Save"

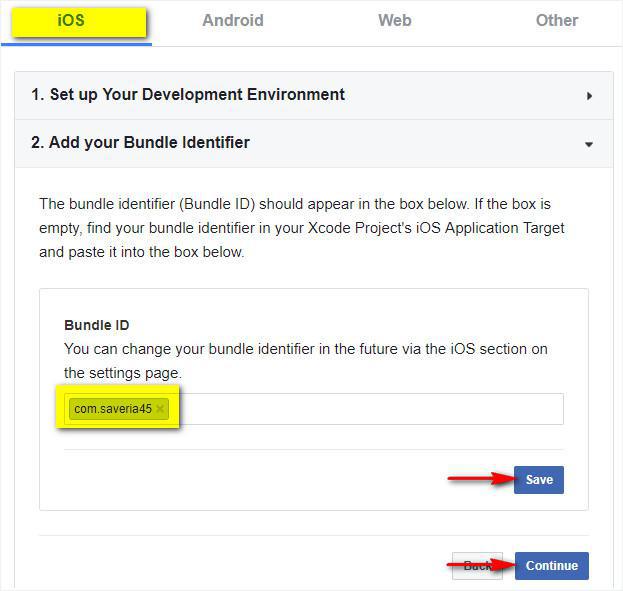
Select the platform "iOS" (Premium offer only)
1. Click "Next" to reach step 2 -- Add your Bundle identifier
2. Go to the menu Settings > Registration settings > Registration process in your GoodBarber back office
3. Copy your Bundle Identifier from your GoodBarber back office
4. Paste your Bundle Identifier on the Facebook platform
5. Click "Save"
6. Click "Continue" to reach the next step

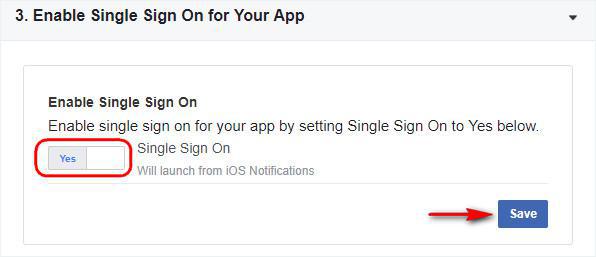
7. Enable "Single Sign-On"
8. Click "Save"

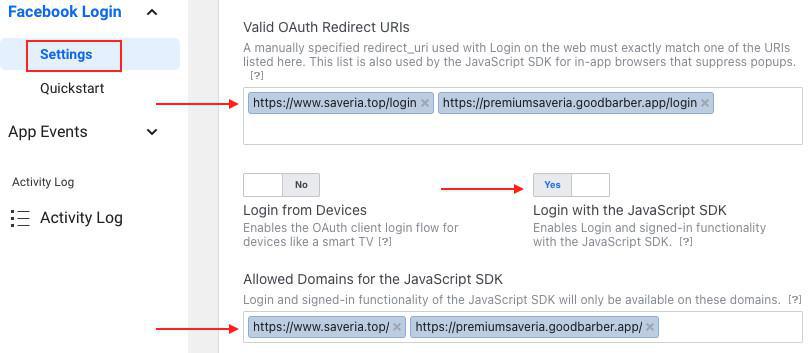
Client OAuth Settings
1. Go to the menu Facebook Login > Settings
2. Fill in the field Valid OAuth Redirect URIs with your PWA url followed by /login
For instance: https://myapp.goodbarber.app/login
If you set a domain name, make sure to add both: default url + custom url (with your domain name) followed by /login
3. Toggle the "Login with the JavaScript SDK" option to Yes
4. Fill in the field Allowed Domains for the JavaScript SDK with the url of your PWA.
For instance: https://myapp.goodbarber.app/
If you set a domain name, make sure to add both: default url + custom url (with your domain name)
5. Click "Save changes" at the bottom of the page.
See example below:

Go to Settings > Basic in the left column
1. Add your Privacy Policy URL
You can download a standard privacy policy for your app, from this link
This is a template privacy policy. You are invited to customize it.
In your back office, go to Settings > Other settings > My Files, create a folder called Privacy Policy and upload your file in .pdf format.
Open the file in an external browser to display its full url. Copy it and paste it on Facebook platform.
2. In the field User Data Deletion, select Data Deletion Instructions URL and fill in your URL:
To be compliant with General Data Protection Regulation (GDPR), you must provide a URL with explicit instructions to inform people how to delete their data from your app.
3. Choose a category from the drop down menu
4. Click "Save changes"at the bottom of the page
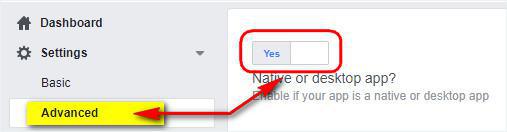
Go to Settings > Advanced tab in the left column
1. Enable the option "Native or desktop app?"
2. Click "Save changes" at the bottom of the page

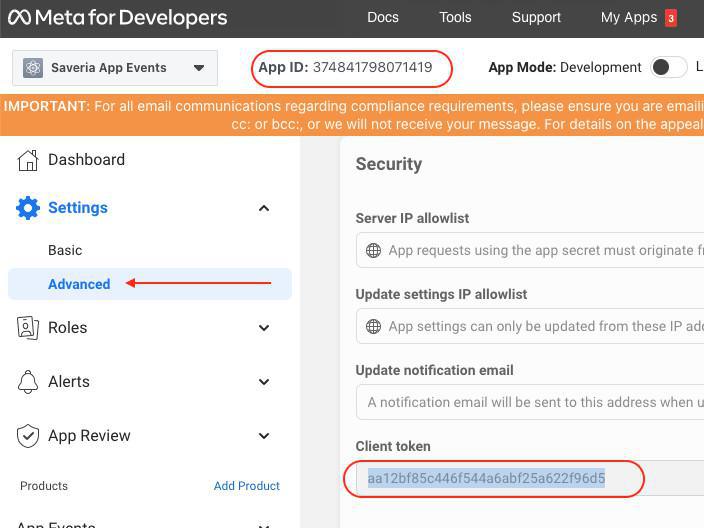
App ID and Token Facebook
Go to Settings > Advanced menu in Facebook left column
1. Copy your App ID from Facebook platform.
- Retrieve it at the top of the page
- Go to the menu Settings > Registration settings > External settings
- Paste Facebook App ID in GoodBarber's back office.
2. Scroll down to Security section on Facebook app and copy the "Client Token"
- Go back to the menu Settings > Registration settings > External settings of your back office
- Paste the client token in GoodBarber's back office
- Click "Ok" on your back office.

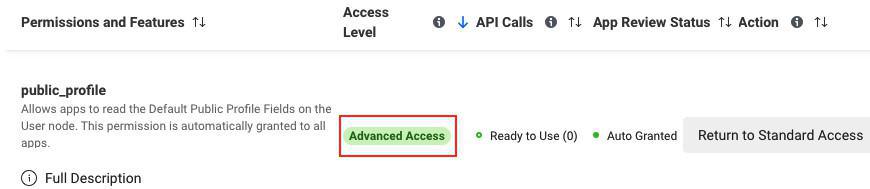
Request Advanced Access for public_profile permission
1. Go to the menu App review > Permissions and features on Facebook platform
2. Click "Get advanced access" for the permission public_profile
3. Confirm Advanced Access for public_profile (don't forget to check the box "I agree that any data I receive through public_profile will be used in accordance with the allowed usage.")
4. Re-enter your Facebook password to submit the confirmation
5. Make sure you have an advanced access for the permission public_profile in the list as shown below:

Complete Data Use Checkup
If Facebook asks you to complete Data Use Checkup:
1. Click "Start checkup"
2. Check the box "I certify that any use of public_profile is in compliance with the allowed usage."
3. Click "Continue"
4. Check the box to certify Compliance with Platform Terms and Developer Policies and click "Continue"
5. Click "Submit"
Test the Facebook authentication in your ad hoc version
1. Regenerate your apps (PWA, Android and iOS for Premium plan): The different types of native app updates
- iOS: Submit an update to the App store to be able to test Facebook Authentication via TestFlight
- Android: Test Facebook Authentication on latest ad hoc version generated
Warning:
- It doesn't work on My GB app or the back office preview, the only way to test the Facebook authentication to your app is with the AdHoc version.
- It will only work for your Facebook account developer, to enable it for all users you must follow the instructions below.
Make your Facebook App public
If not, you must remove the Android platform from your Facebook app before moving on to the next steps.
1. Toddle the button to make your App public in the top bar of Facebook platform

2. Click "Switch mode" in the popup.


Submit an update of your apps to the stores to activate FB authentication for your users
1. Android - Update the Android app on the Google Play Store
2. iOS - Update the app on the store (App Store Connect)
3. If you subscribed for GoodBarber takes care service, ask for an update, we'll take care of it for you.
- Authentication extension
- User Groups extension
- Add a checkbox to accept the terms of the app before signing up
- Export or import a list of users
- Facebook Authentication - 1/2 | Register as a Facebook developer
- Facebook Authentication - 2/2 | Set up the login with Facebook | Native apps
- Facebook Authentication - 2/2 | Set up the login with Facebook | Progressive Web App
- Migration of GoodBarber apps to Android 11 - Facebook authentication
- X (Twitter) Authentication | Set up the login with X (Twitter)
- Sign in with Apple Authentication (Premium plan only)
- Create a Test User Account (Required to publish on the stores)
- Change the Login Placeholder Color (PWA only)
 Design
Design