GoodBarber's Online Help
Connect a Wordpress website using GoodBarber plugin
In order to connect a WordPress blog to your application, first you must install the GoodBarber for WordPress plugin.
WordPress plugin GoodBarber is an extension of the JSON API plugin, which is used a lot by the WordPress community.
We use it to provide a secure exchange between your app and your blog and as well as to provide more flexibility in content synchronization.
Note: both plugins are compatible. If you already use JSON API for another service, it will stay compatible with the GoodBarber plugin.
Check the GoodBarber plugin presentation in the WordPress plugin directory: https://wordpress.org/plugins/goodbarber/
Important:You can only synchronize public post content type.
WordPress Pages, events pages and custom pages are not managed.
Install the plugin
1. Go to the administration interface of your WordPress blog.
This interface is accessible via an URL like http://www.yourblog.com/wp-admin.
2. Login with your administrator password.
3. From the side menu, click on Plugins > Add new.

4. Type "GoodBarber" in the search field
5. Launch the search.

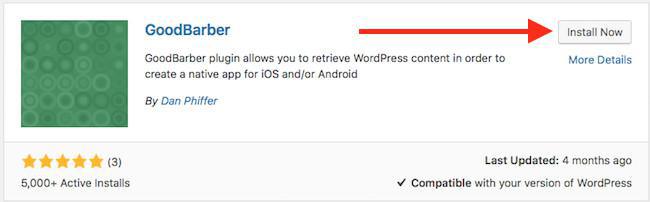
6. Identify the GoodBarber plugin in the search results (there should be the only one, as on the following screenshot).
7. Click "Install Now"
8. Confirm that you want to begin the installation.

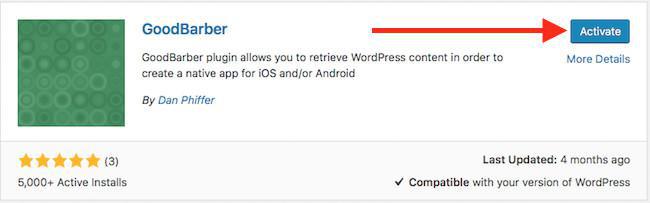
9. The installation is in process. Once it's finished, click the button"Activate plugin".

Retrieve your GoodBarber Key
The GoodBarber plugin is now installed on your WordPress.
1. In the side menu, click Settings > GoodBarber API

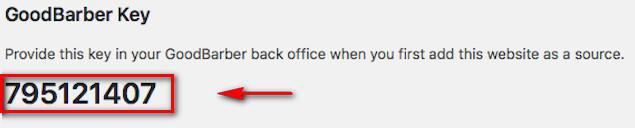
The GoodBarber Key is a string of figures that appears in bold on the configuration page of GoodBarber plugin.
2. Copy GoodBarber key

Add a WordPress section in your GoodBarber backoffice
1. Go back to your GoodBarber back office, menu Design & Structure > Structure > Sections
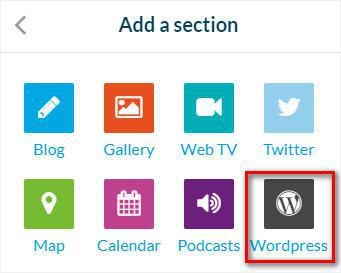
2. Click Add a sectionon the top right
3. Select Wordpress.

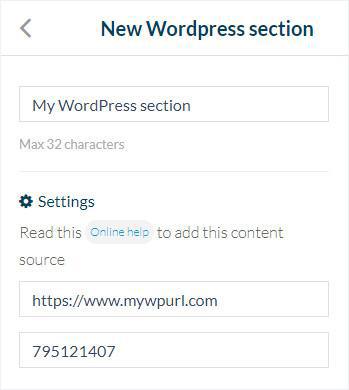
4. Name the section
5. Fill in your Website URL*
6. Paste the GoodBarber API Key that you copied at step 2.2 above
7. Click "Save".
8. Optional: add filters to reflect the categories or subsections you have in your WordPress.
*In order to properly set up your Wordpress, only use the absolute main website URL.
For example, use http://www.abc.com and not www.abc.com/categories/sections/news.

GoodBarber plugin options for WordPress
1. Go to the menu Settings > GoodBarber API in your WordPress back office
2. Optional: Disable comments:
You can disable comments to your WordPress blog directly from your application.
We don't recommend to do this because it can be frustrating for your readers.
To disable comments via the GoodBarber for WordPress plugin:
- Uncheck the box
- Click "Save".
NB: By default, this option is activated at the moment of plugin installation.
3.Optional: Securing communication
You can activate securing exchanges between your application and your WordPress blog, so only GoodBarber servers can communicate with the GoodBarber for WordPress plugin.
To activate this option:
- Check the appropriate box
- Click "Save"
NB: By default, this option is deactivated at the moment of plugin installation.
Alternative (advanced) installation method
If you can not follow the procedure described above, you can now install the GoodBarber for WordPress plugin in the same manner as any other WordPress plugin.
1. Download the plugin zip file from the WordPress plugin directory
2. Decompress it in the "wp-content/plugins" folder at the bottom of your blog by using your FTP client.
http://wordpress.org/extend/plugins/goodbarber/
3. Once the plugin is installed, activate it in your WordPress back office.
 Design
Design