GoodBarber's Online Help
Tawk.to extension - Support chat
With the Tawk.to integration for GoodBarber, you add a chat system to your app to answer your user's questions.
Tawk.to allows you to instantly answer questions your users may have.*
*If you're looking for a chat in between your users, go for GoodBarber users chat instead.
Set Tawk.to chat
1. Login or Register to Tawk.to
2. Create a Property by entering its name, the URL of your app + a name for your widget.
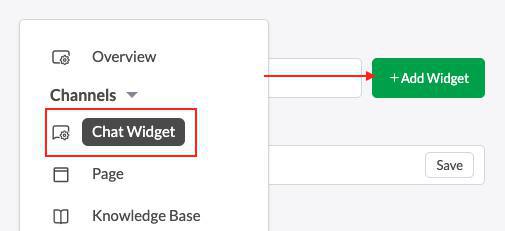
3. Go to Channels > Chat widget :: Click + Add a widget

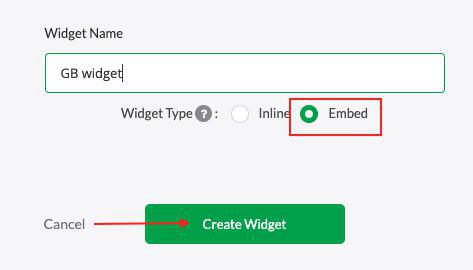
4. Name your widget
5. Select "Embed" type and click "Create widget"

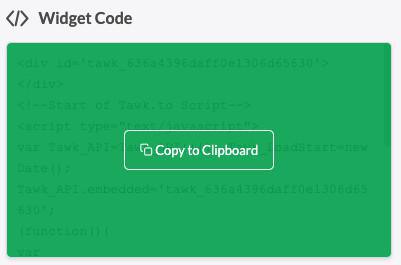
6. From the chat widget settings page, click "Copy to clipboard" under your widget code.

Install the extension Tawk.to to your app
1. Go to the menu Extension store > All extensions > Tawk.to
2. Click "Install"
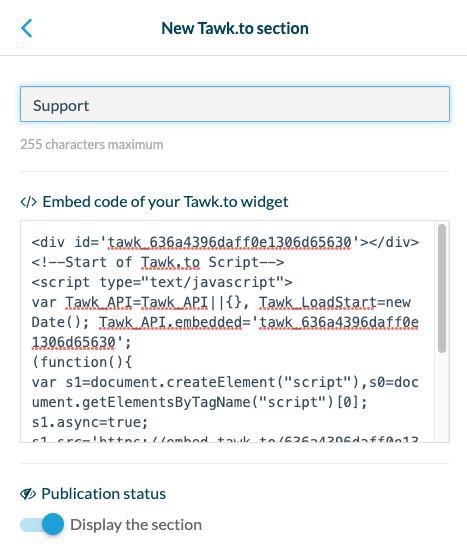
3. A new section is created, name it then paste the widget code you copied previously from Tawk.to console.

4. Click "Add" at the bottom of the right panel of your back office.
5. Publish the settings of your app.
Note: Check Tawk.to help center for all details on how to use their service.
 Design
Design